Account Engagement(旧 Pardot)フォームとは?具体的な設定画面や実装形式などを解説

この記事でわかること
- Account Engagement(旧 Pardot)のフォームとは?
- Account Engagement(旧 Pardot)フォームの設定方法
- 各タブでの設定内容
- Account Engagement(旧 Pardot)フォーム2つの実装方式

執筆者 代表取締役社長 / CEO 杉山元紀
Account Engagement(旧 Pardot)の導入や活用のお困りごとはプロにご相談ください
- Account Engagement(旧 Pardot)の基本的な操作に戸惑い、業務に活かせずにいる
- Account Engagement(旧 Pardot)の使い方がよく分からず導入に不安がある
- 活用事例を見ても、自社にどう取り入れられるかイメージできない
Account Engagement(以下Pardot)のフォーム機能はPardotを利用するにあたってメール送信機能と並んで利用したい機能ではないでしょうか?
Pardotのフォーム機能は自社のWebサイトからのお問合せや、各種資料フォーム、セミナー申込フォームなど様々な用途で利用でき、フォームの入力情報がPardotで管理できる便利な機能です。
前回、Pardotの主要機能の1つであるPardot フォームハンドラーを紹介しました。今回はPardot フォームについて、仕組みや設定方法、便利な使い方まで紹介します。
- Pardot フォームって何?
- どうやって設定するの?
- 外部のフォームと何が違うの?
このような疑問を抱いた方は、是非本記事の解説を読み、自社のPardot活用の推進に活かしてください。
参照:Account Engagement(旧 Pardot)とは?機能や特徴、他のMAツールとの比較も含めて徹底解説
参照:Account Engagement(旧 Pardot)フォームハンドラーとは? Pardotフォームとの違いや利用ケースも解説
目次
Account Engagement(旧 Pardot)フォームとは
Pardotフォームとはビジネスにとって不可欠なフォーム機能であり、iframeでの埋め込みやランディングページへの設置も可能で、見込み客の情報をPardotにシームレスに取り込めるだけでなく、入力内容に応じた自動アクションを起動させることもできるため、ナーチャリング活動をより効果的に進めることができます。
自社のインバウンドマーケティング活動を推進するためには是非とも利用したい機能です。
Account Engagement(旧 Pardot)フォームを利用するメリット
ここからは改めてPardotフォームを利用するメリットをご紹介します。
見込み客情報を取得しAccount Engagement(旧 Pardot)で管理できる
社内に散在しがちなWebサイトの問い合わせ情報や資料DL情報をPardotフォームを利用することで一元管理することができます。
具体的には、フォームに入力された氏名や会社名、電話番号やメールアドレス、部署名、役職名などの情報は自動的にPardotに取込まれます。更にPardotとSalesforceを連携していれば、それらの情報はPardotからSalesforceに連携され、営業がリアルタイムに見込客に対して営業活動を行うことも可能です。
フォームが簡単に作成できる
PardotフォームはGUIベースでドラッグ&ドロップでレイアウトを作成でき、またフォーム項目もPardotデフォルト項目や、あらかじめ登録しているカスタム項目から直感的に選択することができ、エンジニアでなくても簡単にフォームを作成できます。
また、各フォーム項目ごとに上書きの可否や必須項目の指定など、データ管理の制御もボタンを選択するだけで、直感的に設定できるのも特徴です。
フォーム登録の結果がレポートで確認できる
各フォームに対して「どの程度アクセスがあったのか」や「フォーム登録」があったのか、「どの程度フォーム登録エラー」があったのかなどのデータをレポートで簡単に確認することができます。
またレポートページでは実際にフォーム登録を行ったプロスペクトの一覧も確認できるため、これらの情報をもとに見込客に対して効果的なアプローチを行うことも可能です。
Account Engagement(旧 Pardot)フォームの設定方法
ここからは実際の画面をもとにPardotフォームの設定方法を説明します。
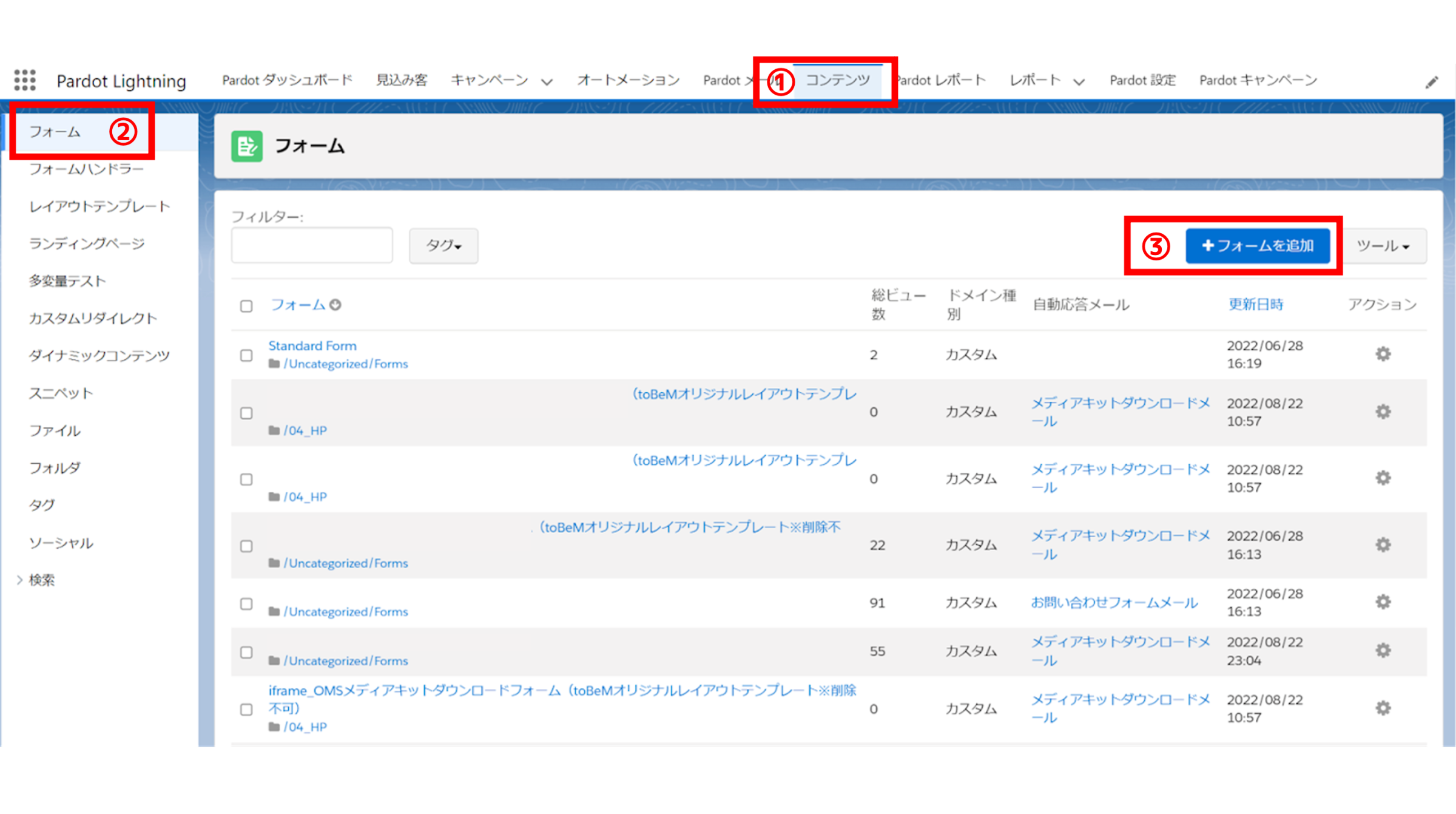
まず、Pardotホーム画面から①「コンテンツ」>②「フォーム」>③「フォームを追加」順番にクリックします。

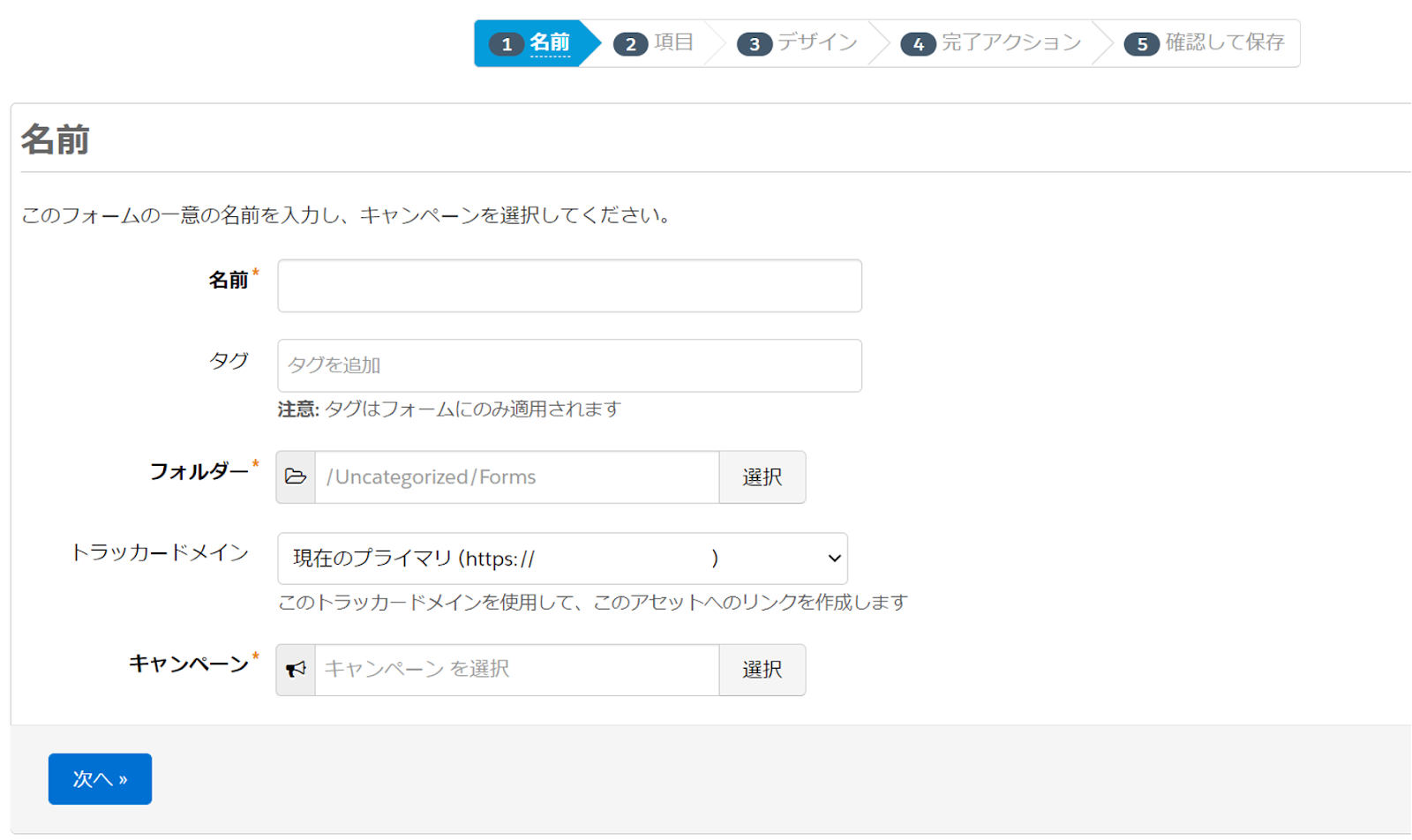
フォームの編集画面に遷移すると、はじめに名前タブに行きます。

ここで必要な情報を入力していきます。各項目の説明については下表を参照してください。
名前タブでの設定内容
| 項目 | 設定 |
|---|---|
| 名前 | Pardotフォームの名前を入力します。 |
| タグ | コンテンツの分類・整理をするために利用します。 |
| フォルダー | Pardotフォームを格納するフォルダを選択します。 |
| トラッカードメイン | Pardotフォームのリンクとして利用されるトラッカードメインを選択します。 |
| キャンペーン | キャンペーンを選択します。 リードの初回接点がPardotフォームの場合、フォーム通過後にここで設定したキャンペーンがソースキャンペーンとして登録されます。 |
Pardotフォーム項目の設定
続いて、項目タブから実際のフォーム項目を設定します。
Pardotのデフォルト項目だけでなく、作成したカスタム項目も設定可能です。
項目は下の「+新しい項目を追加」から追加し、項目の表示順序を変えたい場合は、右側の▲▼のボタンからドラッグ&ドロップで操作します。

項目の詳細設定
鉛筆のボタンから詳細設定を行えます。
詳細設定では、「基本タブ」「詳細タブ」「順次タブ」を設定しておくと便利です。
それらのタブをご紹介します。
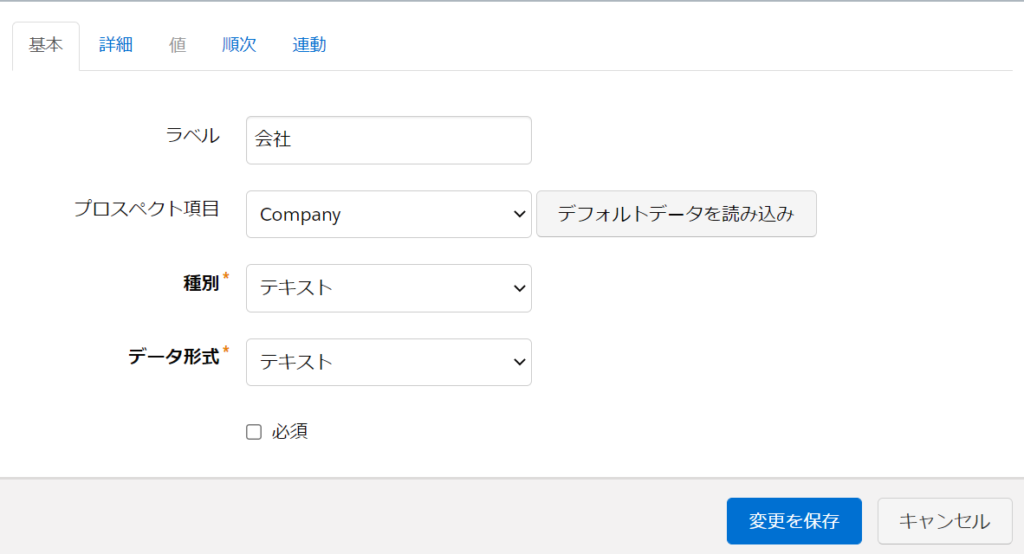
まずは「基本タブ」の設定から見ていきましょう。

■「基本タブ」での設定内容
| 項目 | 説明 |
|---|---|
| ラベル | Pardotフォーム上で表示される項目の名称を入力します。 |
| プロスペクト項目 | 紐づけるPardotプロスペクト項目を選択します。 |
| デフォルトデータの読み込み | プロスペクト項目で事前に設定されている選択肢の値を読み込みます。 項目種別がラジオボタン・チェックボックス・ドロップダウンで設定されているプロスペクト項目の場合に使用されます。 |
| 種別 | 入力項目のデータ型を選択します。 |
| 必須 | フォーム項目の入力を必須にする場合は選択します。 |
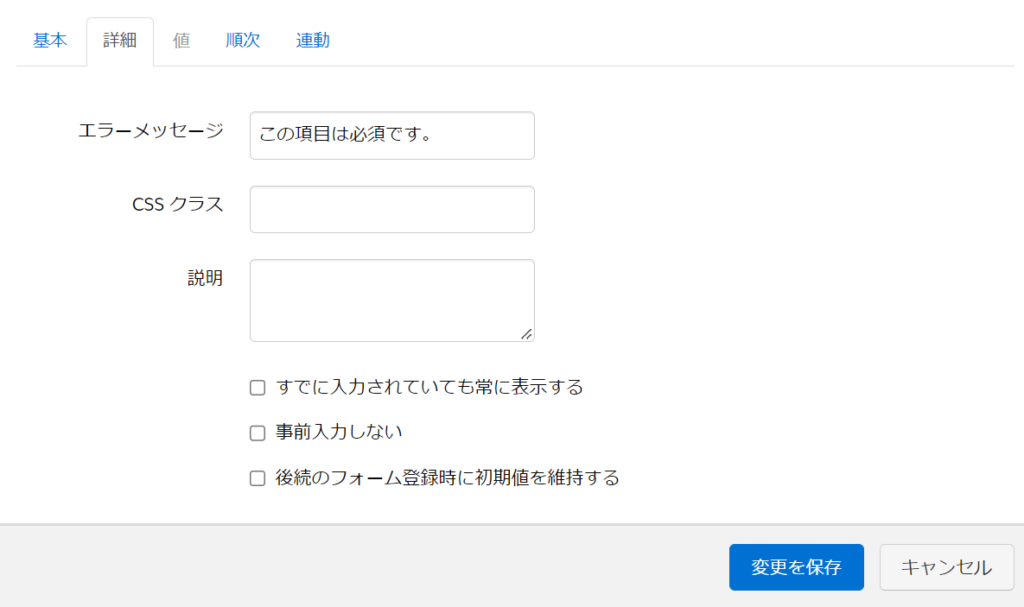
続いて「詳細タブ」の設定項目を紹介します。

■「詳細タブ」での設定内容
| 項目 | 説明 |
|---|---|
| エラーメッセージ | 必須項目で項目が空であるか、無効な値が含まれている場合に表示させるエラーメッセージを入力します。 |
| CSSクラス | CSSで使用するclassを入力でき、フォームと関連付けられているレイアウトテンプレート内の特定のCSSで使用することができます。 |
| 説明 | 項目の説明として、フォーム項目の下部に表示させる説明を入力します。 |
| すでに入力されていても常に表示する | フォーム入力するプロスペクトが過去入力・送信を完了していたとしても項目を表示させておきたい場合にチェックを入れます。 |
| 事前入力しない | フォーム入力するプロスペクトが過去入力・送信を完了していたとしても、項目の値を事前入力しておきたくない場合にチェックを入れます。 |
| 後続のフォーム登録時に初期値を維持する | フォーム入力するプロスペクトが過去入力・送信を完了しており、フォームを再度送信した場合でも該当項目については上書きしない場合にチェックを入れます。 |
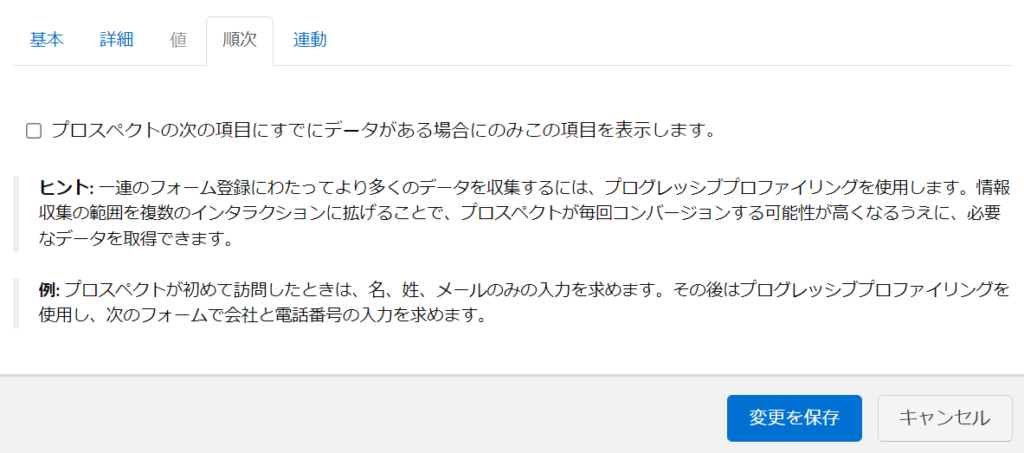
続いて「順次タブ」の設定項目を紹介します。

「順次タブ」では2回目のフォーム入力時に表示させる項目を変更できます。
例えば、初回フォーム送信時に姓・名・メールアドレスの入力を要求するよう設定し、2回目以降は会社名や役職、電話番号だけの入力をさせるだけでフォーム入力が完了するように設定できます。
この設定をしておくと、プロスペクトのフォームの入力負荷を減らすことができ、フォーム離脱率を下げる効果が期待できます。
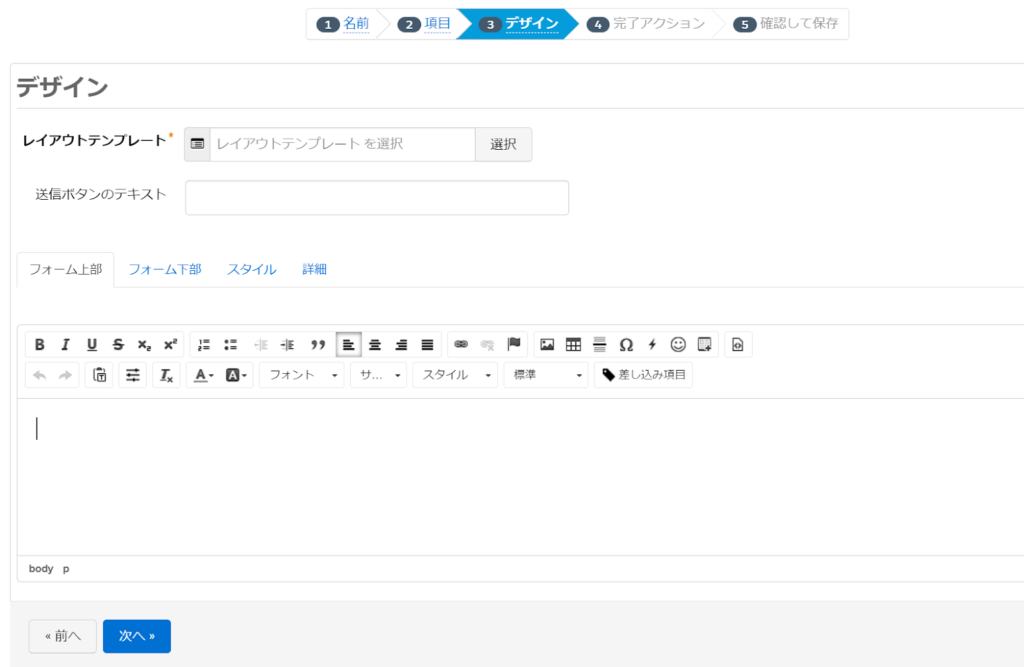
デザインの設定
項目の設定が完了したら「次へ」をクリックしデザインタブの設定に移ります。

■「デザインタブ」での設定内容
| 項目 | 説明 |
|---|---|
| レイアウトテンプレート | 任意のレイアウトテンプレートを選択します。 |
| 送信ボタンのテキスト | フォーム送信ボタンに表示させるテキストを入力します。 |
| フォーム上部タブ | フォーム上部に表示させるコンテンツを編集することができます。 |
| フォーム下部タブ | フォーム下部に表示させるコンテンツを編集することができます。 |
| スタイルタブ | フォームのラベルやチェックボックス等のデザインの設定を行うことができます。 |
| 詳細タブ キオスク/データエントリモード:ブラウザーは送信したプロスペクトとしてクッキーに記録されません | フォーム送信したブラウザにcookieを埋め込まない設定です。 例えば展示会で同じ端末で複数の人にフォームを記入してもらうようなケースで使用します。 |
| 詳細タブ ビジターがフォームをリセットできるように [あなたのログイン名ではありませんか?] リンクを含める | フォームに事前入力されたデータをビジターがリセットできるようにするリンクを表示することができます。 |
| 詳細タブ reCAPTCHA を使用した明示的なボット保護を有効化 | スパム送信を防止するreCAPTCHAを有効にする場合はチェックを入れます。 |
ここまででフォームの編集作業は完了です。ここから完了アクションの設定にうつります。
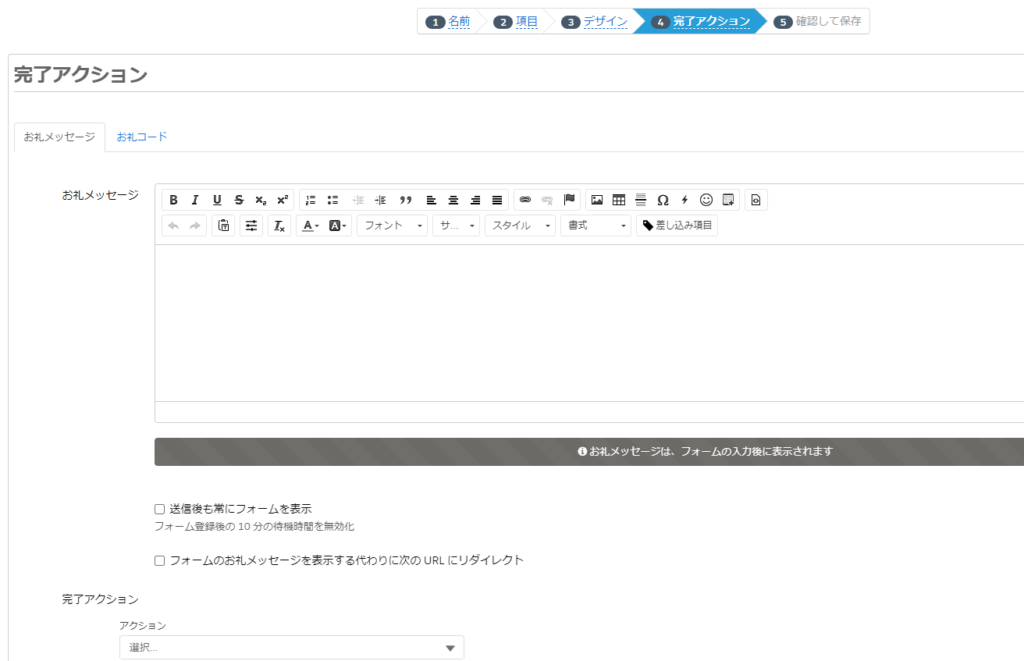
完了アクションの設定
お礼メッセージでは、フォーム送信後に表示させるコンテンツを設定します。
完了アクションではフォーム送信が完了したプロスペクトに対してのアクション設定を行うことができます。
例えば、フォーム送信後のサンクスメールの自動送信や営業担当への通知、項目の更新やリストへの追加等、様々なアクションを設定することが可能です。

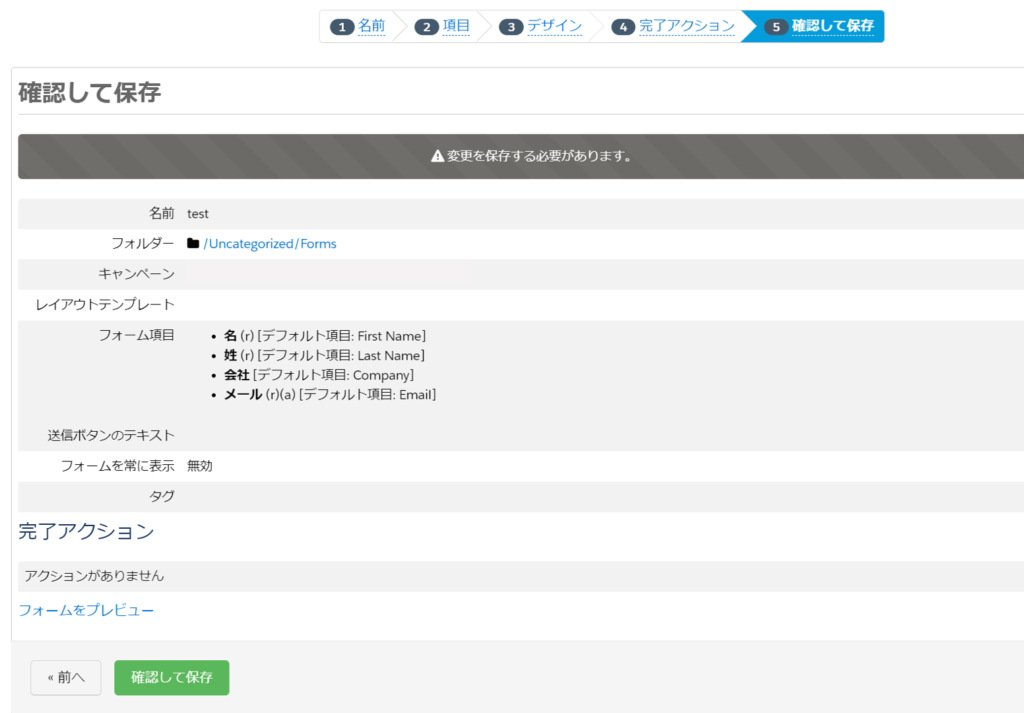
すべての完了アクションの設定が完了したら「次へ」をクリックして「確認して保存」へ進みます。

左下の「フォームをプレビュー」から確認し、問題がなければ「確認して保存」を押して、フォームの完成です!
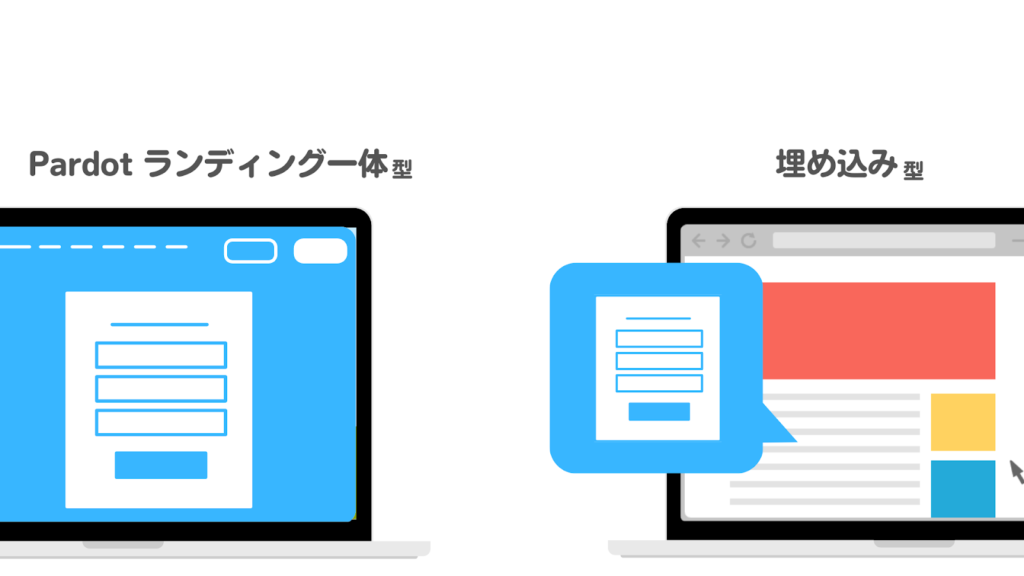
Account Engagement(旧 Pardot)フォームの2つの実装方式
Pardotフォームには2つの実装方式があり、自社の環境に合わせてどちらの実装方式を選択するかを決定する必要があります。

Pardotランディングページ一体型
Pardotで作成したランディングページにPardotフォームを載せる実装方式です。ランディングページの設定画面から、フォームを選択することができ、作成したフォームをPardotランディングページに組み込むことができます。
参照:Account Engagement(旧 Pardot)の ランディングページの作成方法やレスポンシブ対応方法、注意点を詳しく解説
iframe埋め込み型
既に利用しているページにフォームをiframeで埋め込むという実装方式です。自社で利用しているCMSで作成したwebページに対してPardotフォームを埋め込む形になるので、自社の他ページとデザインなどを合わたページが作成できるのがメリットです。
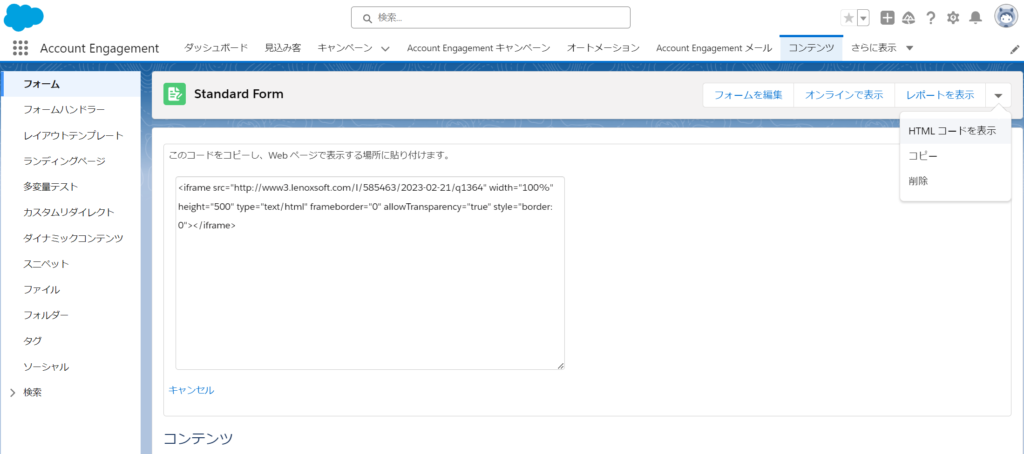
外部のコンテンツにPardotフォームを埋め込む場合は、iframeのコードを埋め込む対象のソースコードのbodyタグ内に設置します。
iframeのコードは対象のフォームを開き>画面右上のレポートを表示の右にある▽をクリック>HTMLコードを表示をクリックすると取得することができます。

実装難易度やメンテナンスコストも考慮した上で自社に最適な実装方式を選択しましょう。
まとめ
今回はPardot フォームの設定方法を紹介しました。
Pardotフォームを使いこなし、様々なナーチャリングシナリオに活用して効果的なマーケティング活動を目指しましょう!
Strh(ストラ)では、今回紹介したフォームの設計実装を含めた、Pardotの設計から導入、活用支援まで一貫して、認定Pardotコンサルタント資格を有したコンサルタントの支援が可能です。
システム導入に限らず、自社のマーケティング業務においてお困りごとがありましたら、お問い合わせフォームより、お気軽にご相談ください。
また、ストラのAccount Engagement(旧 Pardot)導入支援や定着化支援について、さらに詳しく知りたい方はこちらのページで紹介しています。
Account Engagement(旧 Pardot)の導入や活用のお困りごとはプロにご相談ください
- Account Engagement(旧 Pardot)の基本的な操作に戸惑い、業務に活かせずにいる
- Account Engagement(旧 Pardot)の使い方がよく分からず導入に不安がある
- 活用事例を見ても、自社にどう取り入れられるかイメージできない


執筆者 代表取締役社長 / CEO 杉山元紀
大学卒業後、株式会社TBI JAPANに入社。株式会社Paykeに取締役として出向し訪日旅行者向けモバイルアプリ及び製造小売り向けSaaSプロダクトの立ち上げを行う。
アクセンチュア株式会社では大手メディア・総合人材企業のセールス・マーケティング領域の戦略策定や業務改革、SFA・MAツール等の導入及び活用支援業務に従事。
株式会社Paykeに再入社し約10億円の資金調達を行いビジネスサイドを管掌した後、Strh株式会社を設立し代表取締役に就任。
▼保有資格
Salesforce認定アドミニストレーター
Salesforce認定Marketing Cloudアドミニストレーター
Salesforce認定Marketing Cloud Account Engagementスペシャリスト
Salesforce認定Marketing Cloud Account Engagement コンサルタント
Salesforce認定Sales Cloudコンサルタント
Salesforce認定Data Cloudコンサルタント