Account Engagement(旧 Pardot)の ランディングページの作成方法やレスポンシブ対応方法、注意点を詳しく解説

この記事でわかること
- Account Engagement(旧 Pardot)のランディングページとは?
- Account Engagement(旧 Pardot)ランディングページの作成ステップ
- Account Engagement(旧 Pardot)のランディングページのレスポンシブ対応方法
- Account Engagement(旧 Pardot)のランディングページ活用の注意点

執筆者 代表取締役社長 / CEO 杉山元紀
Account Engagement(旧 Pardot)の導入や活用のお困りごとはプロにご相談ください
- Account Engagement(旧 Pardot)の基本的な操作に戸惑い、業務に活かせずにいる
- Account Engagement(旧 Pardot)の使い方がよく分からず導入に不安がある
- 活用事例を見ても、自社にどう取り入れられるかイメージできない
ランディングページとは広告やソーシャルなどマーケティングキャンペーンを行う際に、コンテンツ内のURLの遷移先のWebページのことで、マーケティングを行う上でかかせない要素ですよね。ただ、ランディングページを作成したいがコーディングの知識がないし、外注するにはコストがかかるし、足踏みしているマーケティング担当の方も多いのではないでしょうか?
そういった方でも心配は要りません。Account Engagement(以下、Pardot)ではランディングページを作成する機能があり、更にあらかじめ様々なテンプレートが用意されているため、それらを利用してノーコードでランディングページを作成することができます。
今回はPardotでランディングページを作成するための手順を詳しく紹介いたします。
参照:Account Engagement(旧 Pardot)とは?機能や特徴、他のMAツールとの比較も含めて徹底解説
目次
Account Engagement(旧 Pardot)のランディングページとは?
ランディングページとはマーケティングキャンペーンを行った際に、メールや広告のURLをクリックした際に着地(ランディング)する、一番初めのWebページのことです。Pardotでは標準機能としてランディングページを作成することが可能で、ランディングページを作成するために2つの方法があります。
①ランディングページ作成機能
②拡張ランディングページ
これらの機能はできることが少しだけ異なりますが、今回は①ランディングページ作成機能を用いて、ランディングページを作成する方法を解説させていただきます。
Account Engagement(旧 Pardot)のランディングページの作成方法
Pardotでランディングページを作成するためには大きく6つのステップで進めます。
1.フォームの作成:ランディングページで使用するフォームを作成。
2.プロパティ情報の設定:ランディングページの名前、フォルダー、キャンペーンなどのプロパティ情報を設定。
3.フォームの選択:作成したフォームを選択。Pardotで作成したフォームを使用可能。
4.ページレイアウトの選択:ランディングページのページレイアウトをテンプレートから選択。
5.コンテンツの編集:ランディングページのコンテンツを編集。必要に応じてテキストや画像を追加・編集する。
6.設定内容の確認と保存:作成したランディングページの設定内容を確認し保存。必要に応じて修正を加えて保存する。
それでは詳しく作成方法をご紹介します。
1.Pardotランディングページで利用するPardotフォームの作成
まず、ランディングページの作成に入る前に、ランディングページで使用するフォームの作成を行います。ここで作成したフォームは後のステップにてランディングページに組み込む設定を行います。
参照:Account Engagement(旧 Pardot)フォームとは? 画面付きで設定方法を解説
2.プロパティ情報の設定
Pardotフォームの作成が完了したらいよいよランディングページの作成に進みます。Pardotホーム画面から「コンテンツ」タブ>ランディングページ>新規作成をクリックします。
ランディングページの新規作成画面に遷移するので、こちらの画面からプロパティ情報を入力します。
各入力項目の内容については以下をご参照ください。
| 項目 | 内容 |
|---|---|
| 名前 | ランディングページの名前を入力します。 ここで入力した名前はPardot内で管理するために使用され、インターネット上に公開されるものではありません。 |
| タグ | このカスタムリダイレクトの名前を入力します。ランディングページをタグで管理したい場合に利用します。 カテゴリなどに分けてタグ付けをしておくと、ランディングページが増えてきた際にフィルタのように利用できるので便利な機能です。 |
| フォルダ | ランディングページを保存する任意のフォルダを指定します。 |
| タイトル | ランディングページがインターネット上に公開される際のページタイトルになります。 検索結果に表示される内容になるので、SEOを意識するようなページの場合は、キーワードを組み込むなど意識をして設定しましょう。 |
| 説明 | ランディングページを説明する内容を簡潔に入力しましょう。 こちらも検索結果に表示される内容になるので、注意して設定しましょう。 |
| キャンペーン | ランディングページに紐づけるキャンペーンを設定します。 |
| トラッカードメイン | ランディングページに独自のドメインを設定します。 初期導入時にトラッカードメインは設定しているケースがほとんどですが、もし設定していない場合は、「ドメイン管理」から設定しておきましょう。 |
| バニティURL | 設定したトラッカードメインを使用したランディングページへのカスタムリンクを設定することができます。 URLの末尾を自由に設定でき、Pardotで自動生成されるURLを置き換えることができます。 検証済みの独自のトラッカードメインのみ利用できる機能なので、その点は注意が必要です。 |
入力が完了したら次へのクリックします。
3.Pardotフォームの選択
次にフォームの設定画面が表示されます。ここではフォームを新規で作成するか、既存のフォームを選択するか、フォームを利用しないかの3つの選択肢から選択します。
ここで改めてフォームを新規作成することもできますが、ステップ1でPardotフォームを作成しておけば、作成したフォームを選択するだけで設定が完了します。
また、フォーム登録後に別URLへリダイレクトさせる場合は、ボックスにチェックマークを入れて、リダイレクト先のURLを指定します。
4.ページレイアウトの選択
次にランディングページの外観にあたる、ページレイアウトの設定を行います。
ページレイアウトは自身でオリジナルのレイアウトを事前に作成しておき、それを設定することもできますが、Pardotでも複数のテンプレートが用意されていますので今回はテンプレートを利用する前提で進めていきます。
Pardotでは6種類のテンプレートが用意されているので、任意のテンプレートを選択します。
5.コンテンツの編集
次に選択したテンプレートのコンテンツの編集画面が表示されます。
この画面ではエディタを利用してテストや画像、動画などを配置していくことが可能です。直感的に分かりやすいエディタなので是非皆さまの環境で一度触ってみてください。
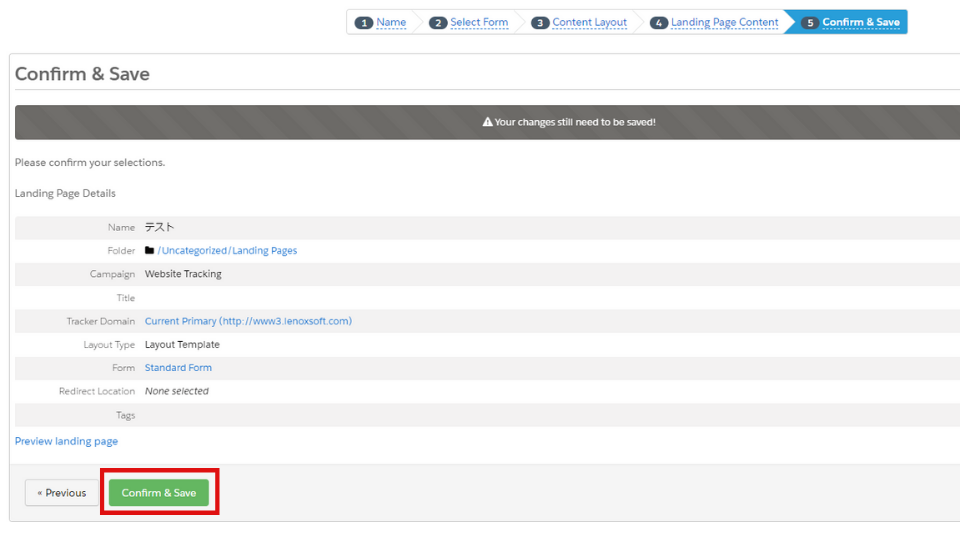
6.設定内容の確認と保存
最後にこれまでの設定内容を確認し、問題がなければ「確認して保存」をクリックして保存します。

以上の手順で簡単にランディングページが作成できます。
Account Engagement(旧 Pardot)のランディングページのレスポンシブ対応
昨今のスマホ普及によりPCはもちろんスマホにも最適化されたデザインのランディングページを作ることはとても重要です。ここではPardotランディングページをレスポンシブ対応させるための方法をご紹介します。
Account Engagement(旧 Pardot)のランディングページをレスポンシブ対応させる3つの方法
Pardotランディングページでデフォルトで用意されているテンプレートはレスポンシブ対応していません。レスポンシブ対応したランディングページを作成するためには以下の3つの方法が考えられます。
レスポンシブ対応が必要な企業様は以下の選択肢から最適な方法でレスポンシブ対応のランディングページを作成しましょう。
①ご自身でレスポンシブ対応のページレイアウトを作成する
②無料公開されているレスポンシブ対応のページレイアウトを利用する
③拡張ランディングページを利用しランディングページを作成する
拡張ランディングページについて
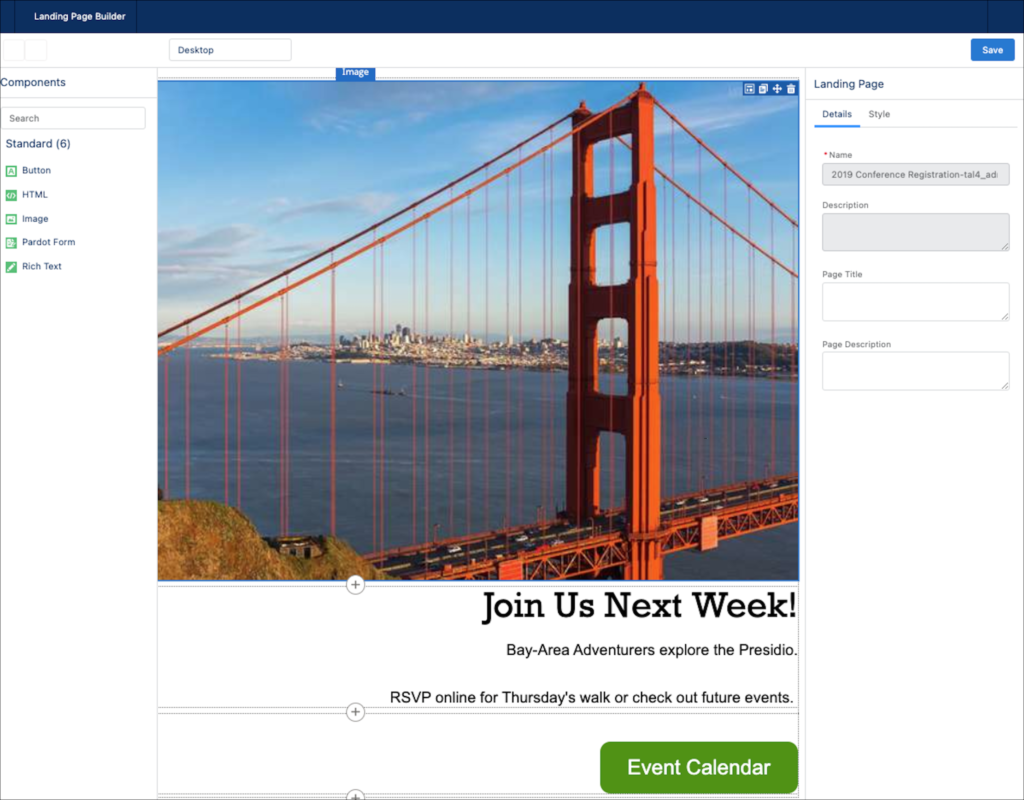
Winter’22からリリースされた機能で、ビルダーから「HTML」「Pardotフォーム」「ボタン」「リッチテキスト」「画像」の5つの標準コンポーネントをドラッグ&ドロップするだけで、レスポンシブ対応のランディングページページが作成できます。
拡張ランディングページを利用するためには事前に権限セットの作成・割当てやSalesforce CMS(デジタルエクスペリエンス)の設定などが必要になります。
また、既存のHTML読み込みができなかったり、制約もありますので利用の際には注意が必要です。
拡張ランディングページについてはまた、別の機会に詳しく説明させていただきます。

Account Engagement(旧 Pardot)ランディングページ活用の注意点
Pardotのランディングページの活用を行うにあたってはいくつかの注意点がありますので、是非覚えておきましょう。
独自のレイアウトを利用したい場合は事前にレイアウトテンプレートの作成が必要
既に外部で作成・運用しているランディングページのレイアウトを利用する必要がある場合や、Pardotで用意されているレイアウトテンプレートで不足する場合は、事前にレイアウトテンプレートの作成を行った上でランディングページの作成を行う必要があります。
自社のレギュレーションや運用負荷を考えて独自レイアウトテンプレートを作成するか、Pardotで用意されているテンプレートを利用するかは検討した上でランディングページの作成・運用を行いましょう。
レポートはフォームレポートではなく、ランディングページレポートで確認することができる
PardotランディングページにPardotフォームを埋め込んでいる場合、フォームの集計はフォーム側のプロスペクトではなく、ランディングページ側のプロスペクトに集計されます。Pardotフォームを埋め込んだPardotランディングページをご利用の際はこの点にも注意して、集計結果をモニタリングしましょう。
Pardotランディングページの命名ルールは事前に定義しておく
ランディングページに限らずメールやフォームなど量産する可能性のあるコンテンツ全般にも言えますが、あとからランディングページがいつ作ったか、どこで使われているのかが分からなくならないように、誰が見ても「いつ作成したか」「何に(どこで)使うのか」が明確に分かる命名ルールを設定しておきましょう。
まとめ
ここまでPardotランディングページの作成方法を中心にご紹介してきました。手軽に作成できるのがメリットではありつつ、レスポンシブ対応や細かなチューニングを行うためには工夫が必要な点もご理解いただけたかと思います。
本記事でご紹介した内容も参考に是非現場でPardotランディングページを作成して、マーケティング活動に活用いただけると幸いです。
ストラではランディングページの作成はもちろん、Pardotの活用を推進するための全体設計から運用支援まで実績をもったコンサルタントが一貫して支援することが可能です。
Pardot活用においてお困りごとがありましたら、お問い合わせフォームより、お気軽にご相談ください。
また、ストラのAccount Engagement(旧 Pardot)導入支援や定着化支援について、さらに詳しく知りたい方はこちらのページで紹介しています。
Account Engagement(旧 Pardot)の導入や活用のお困りごとはプロにご相談ください
- Account Engagement(旧 Pardot)の基本的な操作に戸惑い、業務に活かせずにいる
- Account Engagement(旧 Pardot)の使い方がよく分からず導入に不安がある
- 活用事例を見ても、自社にどう取り入れられるかイメージできない


執筆者 代表取締役社長 / CEO 杉山元紀
大学卒業後、株式会社TBI JAPANに入社。株式会社Paykeに取締役として出向し訪日旅行者向けモバイルアプリ及び製造小売り向けSaaSプロダクトの立ち上げを行う。
アクセンチュア株式会社では大手メディア・総合人材企業のセールス・マーケティング領域の戦略策定や業務改革、SFA・MAツール等の導入及び活用支援業務に従事。
株式会社Paykeに再入社し約10億円の資金調達を行いビジネスサイドを管掌した後、Strh株式会社を設立し代表取締役に就任。
▼保有資格
Salesforce認定アドミニストレーター
Salesforce認定Marketing Cloudアドミニストレーター
Salesforce認定Marketing Cloud Account Engagementスペシャリスト
Salesforce認定Marketing Cloud Account Engagement コンサルタント
Salesforce認定Sales Cloudコンサルタント
Salesforce認定Data Cloudコンサルタント