Salesforce コンパクトレイアウトの基本から設定方法まで解説

この記事でわかること
- Salesforce コンパクトレイアウトの基本
- コンパクトレイアウトの利用箇所
- コンパクトレイアウトの設定方法

執筆者 取締役 / CTO 内山文裕
Salesforceのコンパクトレイアウトについて、正しく機能の理解をできていますか?他の機能に比べるともしかするとあまり重要視されていないかもしれませんが、効果的に用いることで業務効率を高められる可能性があります。本記事を参考に、コンパクトレイアウトの用法や設定方法を学習しましょう。
Salesforceの基本的な機能や内容について改めて詳しく知りたい方は、以下の記事も参考にしてください。
参照:Salesforce(セールスフォース)とは?製品群や機能、メリット・デメリットを簡単に解説!
目次
Salesforce コンパクトレイアウトの基本
コンパクトレイアウトとは?
コンパクトレイアウトとは、レコードの主要項目を強調表示し、情報の整理とアクセスを効率化するための機能です。コンパクトレイアウトを効果的に用いることで重要なレコード情報が一目で確認できるようになります。ページレイアウトと同様にオブジェクト毎に設定可能で、レコードタイプ毎に異なるコンパクトレイアウトを割り当て可能なため、プロファイル毎の柔軟な表示の切り替えが設定可能です。
レコードタイプについて詳しく知りたい方はこちらの記事をご参照ください。
Salesforce コンパクトレイアウトの利用箇所
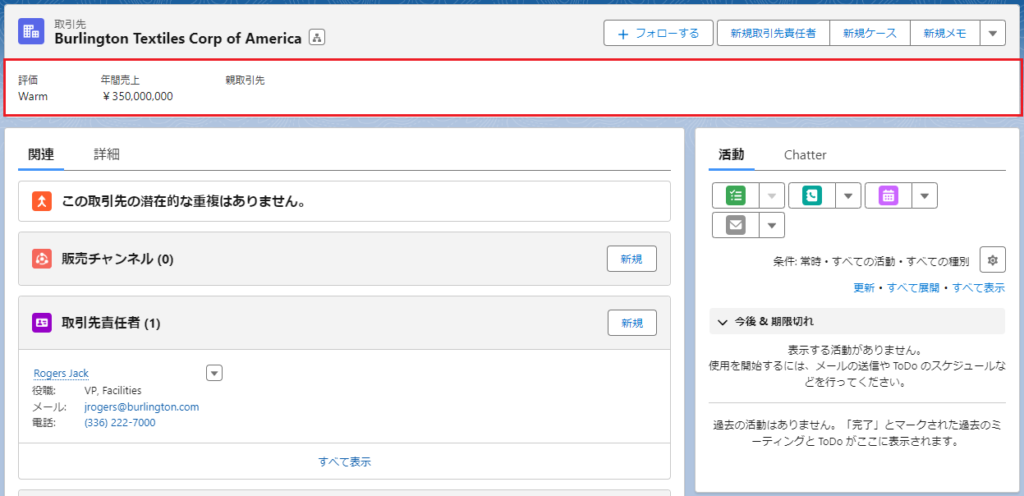
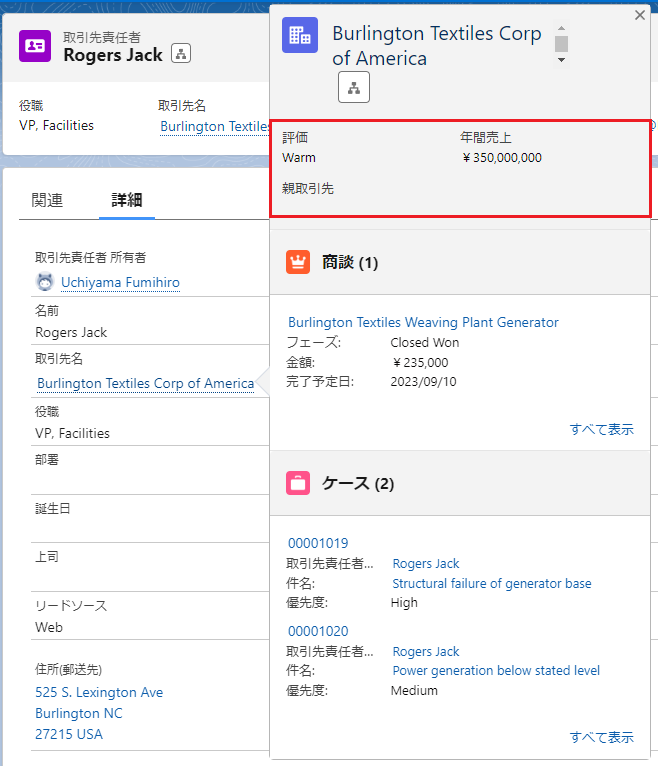
コンパクトレイアウトはレコード詳細ページの上部と、レコード詳細のリンク部で表示されます。また、コンパクトレイアウトの設定はモバイルアプリケーションにも反映・表示されます。


Salesforce コンパクトレイアウトの設定
コンパクトレイアウトを新規作成する具体的な手順を紹介します。
コンパクトレイアウトの設定手順
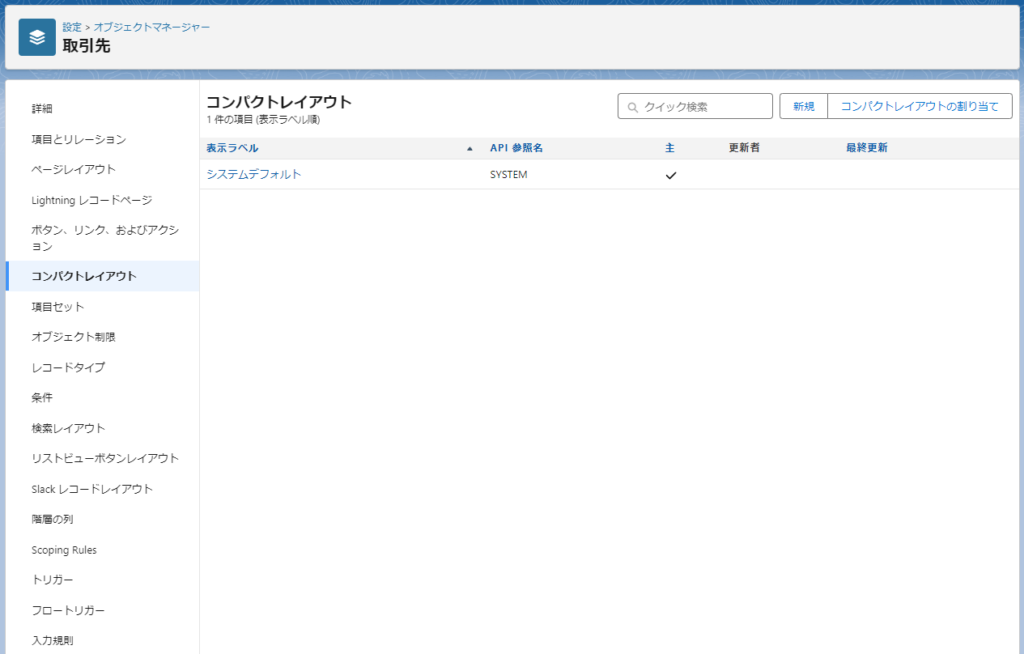
1. コンパクトレイアウトを設定するオブジェクトを開く。メニューから「コンパクトレイアウト」を選択し、画面右上の「新規」を選択。

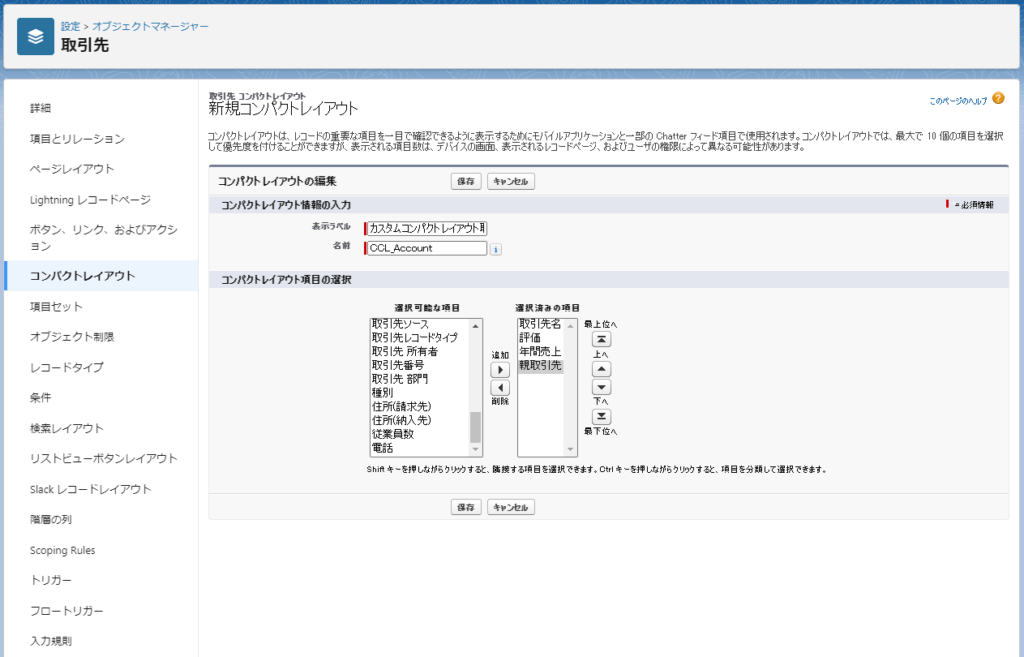
2. 各項目を入力して保存。
- 表示ラベル:コンパクトレイアウトの名前を入力
- 名前:コンパクトレイアウトのAPI参照名を入力
- コンパクトレイアウト項目の選択:コンパクトレイアウト上に表示する項目を選択

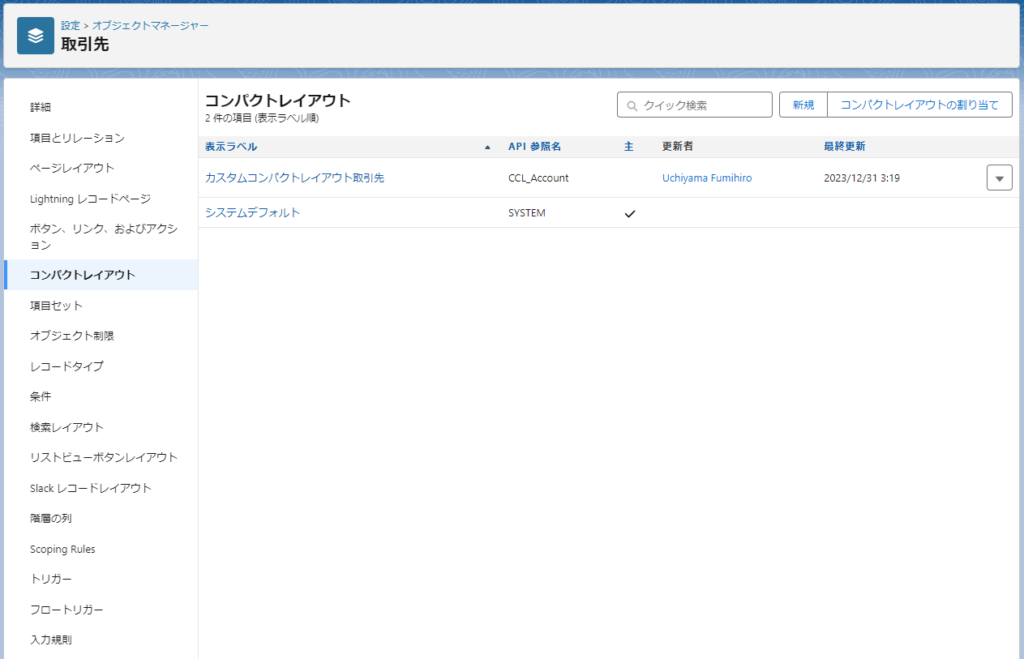
3. コンパクトレイアウトの割り当てを行う
戻ってきたコンパクトレイアウトのメニュー画面より、画面右上の「コンパクトレイアウトの割り当て」を選択。

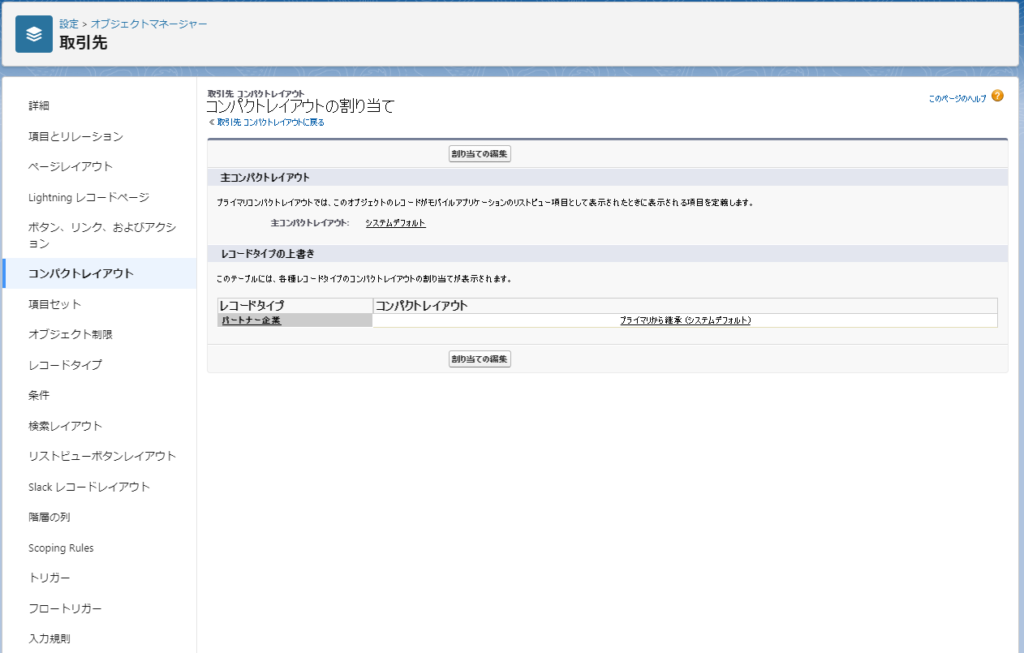
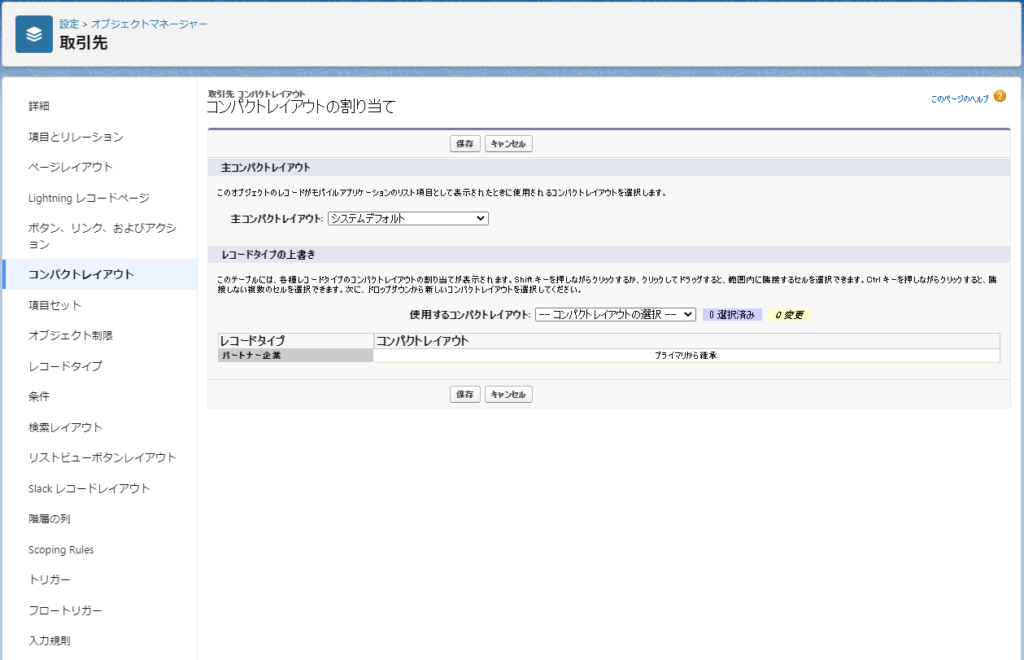
遷移先の画面にて「割り当ての編集」を選択。

- 主コンパクトレイアウト:デフォルトで表示したいコンパクトレイアウトを設定する項目
- レコードタイプの上書き:レコードタイプ毎にコンパクトレイアウトを切り替えたい場合に設定する項目

まとめ
本記事では、Salesforce コンパクトレイアウトの基本から設定方法まで解説しました。Salesforceには様々なデータが管理されているため、できるだけ欲しい情報に素早くアクセスできるよう、ぜひコンパクトレイアウトを使って効率的な画面を作ってみましょう。
ストラではSalesforceの初期構築から本番運用後の機能追加、修正など幅広くご支援可能です。Salesforceの開発・運用にお困り事ございましたらお問い合わせフォームよりお気軽にご相談ください。
また、ストラのSalesforce導入支援や定着化支援、開発支援について、さらに詳しく知りたい方はこちらのページで紹介しています。


執筆者 取締役 / CTO 内山文裕
青山学院大学卒業後、株式会社ユニバーサルコムピューターシステムに入社。
大手商社のB2B向けECサイトの構築にて会員登録、見積・注文機能、帳票出力などECにおける主要機能のフロント画面・バックエンドの開発に従事。 その後アクセンチュア株式会社に入社。デジタルコンサルタントとしてWebフロントエンド・モバイルアプリの開発やアーキ構築を主に、アパレル・メディア・小売など業界横断的にシステム開発を支援。また、ビッグデータを活用したマーケティング施策の策定やMAツールの導入・運用支援にも従事。
2022年2月にStrh株式会社の取締役CTOに就任。デジタルプロダクト開発の支援やMAツール導入・運用支援を行っている。
▼保有資格
Salesforce認定アドミニストレーター
Salesforce認定Java Scriptデベロッパー
Salesforce 認定Data Cloudコンサルタント