【Salesforce DevTools 完全ガイド】-インストールから利用方法まで徹底解説-

この記事でわかること
- Salesforce DevToolsとは?
- Salesforce DevToolsの機能
- Salesforce DevToolsのインストール方法・セットアップ方法
- Salesforce DevToolsの使い方 ER図の出力方法など

執筆者 取締役 / CTO 内山文裕
Salesforceの導入や活用のお困りごとはプロにご相談ください
- Salesforceの基本的な用語や操作に戸惑い、業務に活かせずにいる
- Salesforceの使い方がよく分からず導入に不安がある
- 活用事例を見ても、自社にどう取り入れられるかイメージできない
Salesforceの開発において欠かせない、Salesforce DevToolsをご存知でしょうか?
そのままでも様々な機能を提供してくれるSalesforceですが、開発・運用がもっと便利・楽になる機能を追加できるとしたら、使わない手はないですよね。
この記事では、そんな”痒いところに手が届くように”してくれる「Salesforce DevTools」について、機能概要やインストール方法から利用方法までを詳しく解説します。
参照:Salesforce(セールスフォース)は何がすごい?機能やメリット・デメリットを簡単に解説!
目次
Salesforce DevToolsとは?
Salesforce DevToolsは、Salesforceの開発者のために開発されたGoogle Chromeの拡張機能です。この拡張機能をGoogle Chromeにインストールすることで、Salesforceのページにアクセスした際に使える付加機能を追加することができます。
現在(記事執筆:2023/7/25時点)でも拡張機能のバージョンアップが行われているため、最新のSalesforce環境でも利用することができます。
Google Chromeの拡張機能とは
Google Chromeはブラウザとしての機能をインストールした時から基本的な機能を持っていますが
拡張機能をインストールすることで、機能を追加することができます。
※注意
Google Chromeの拡張機能は”Google Chrome”でしかご利用頂けません。Microsoft EdgeやFirefoxなどの他のブラウザには対応していませんので、Salesforce DevToolsをお使いになりたい場合はGoogle Chromeをご利用ください。
Salesforce DevToolsの主な機能
Salesforce DevToolsをインストールすると、以下の機能がGoogle Chromeに追加されます。
- そのまま利用できるテストコード・SOQLのクイック自動生成機能
- 新規、リスト、設定ページをより楽に開くことができるオブジェクトクイックアクセス機能
- オブジェクト項目検索機能で素早く項目及び利用状況を確認
- オブジェクトのAPI参照名の表示・非表示機能
- オブジェクト定義書(Excel)自動生成機能
- オブジェクト項目定義書(Excel)自動生成機能
- オブジェクト画面設計書(Excel)自動生成機能
- オブジェクトリストビュー設計書(Excel)自動生成機能
- Salesforceデータモデル(ER図)自動生成機能
- プロファイル編集・項目レベルセキュリティ編集ページの全てチェック、全て選択機能
- カスタム項目の一括編集、一括削除、一括コピー及び他のオブジェクトへのコピー作成機能 (Classicのみ)
出典:Chromeウェブストア > Salesforce DevTools > 概要より(一部改編)
これらの機能が追加されることで、オブジェクト項目の追加や各種設定変更で煩わしい作業(1つずつクリックして作業しないといけない、オブジェクト定義を別タブで表示しないといけない、等)を解決することができます。
また中でも”Salesforceデータモデル(ER図)自動生成機能”は特に有用で、Salesforceオブジェクト同士の関連を1つの図で確認することができ、データ構造の理解の助けになります。
Salesforce DevToolsのインストール・セットアップ方法
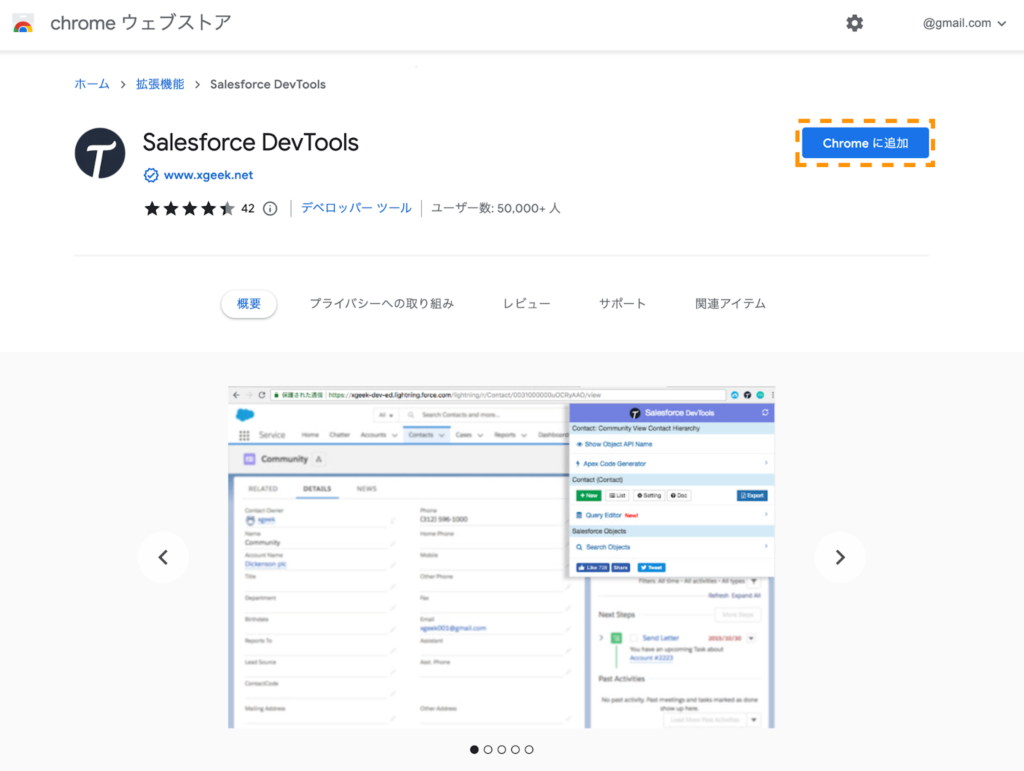
Google Chromeにて、こちらのリンクからChrome ウェブストアのSalesforce DevToolsページを表示します。
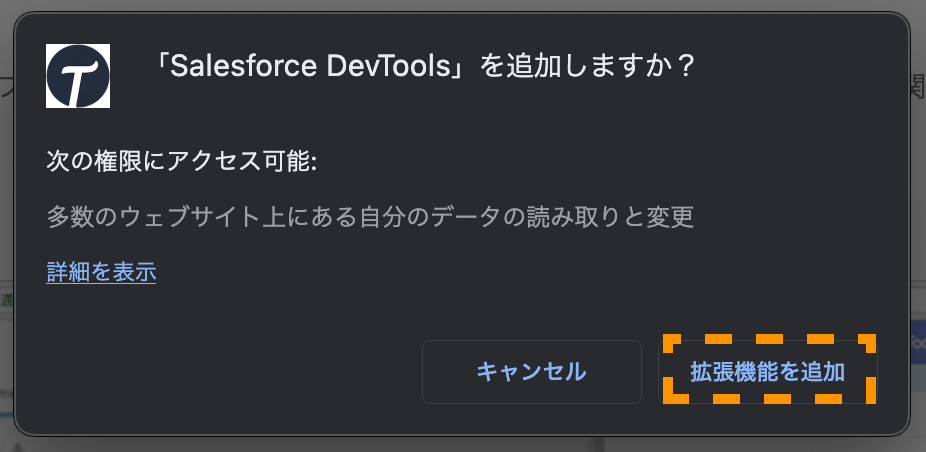
続いて、画面右上に表示されている「Chromeに追加」ボタンを選択し、表示されるポップアップにて「拡張機能を追加」を選択します。


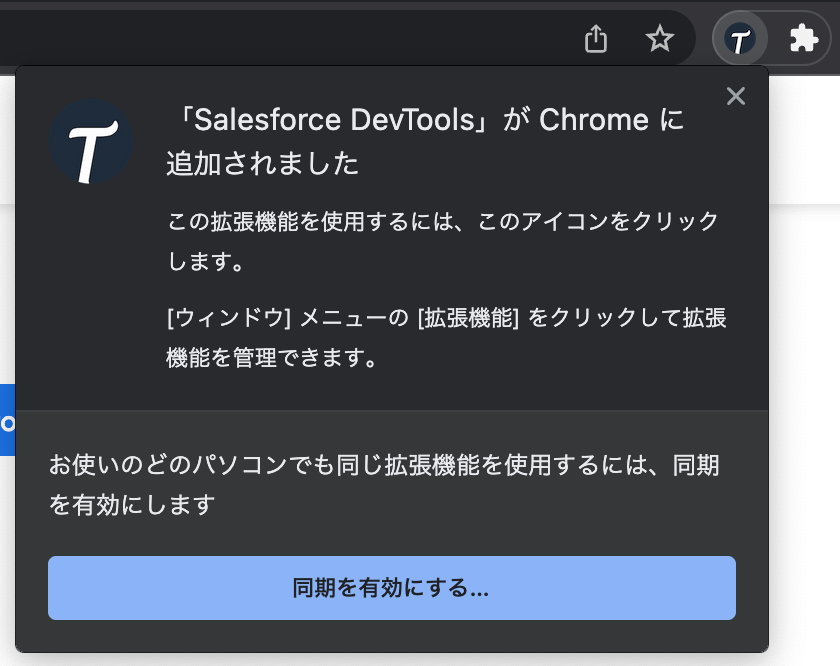
Chrome画面上にて”「Salesforce DevTools」がChromeに追加されました”と表示されれば、インストール完了です。

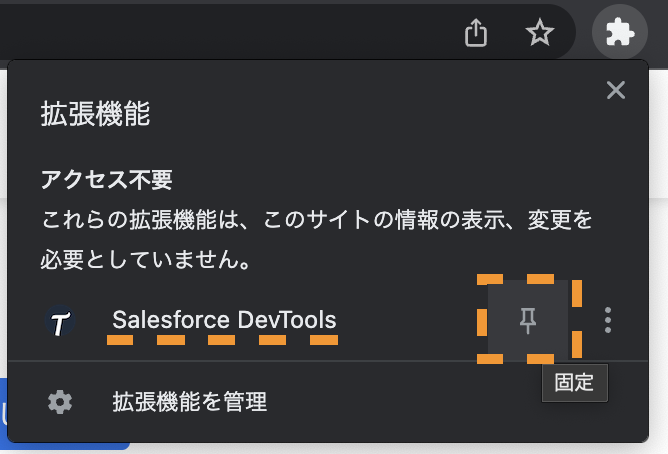
インストールされた拡張機能は画面右上のパズルのピースのようなアイコンを選択することで確認できますが、よく使う拡張機能をピン留めしておくことでメニューバーからすぐに拡張機能にアクセスすることができるので、Salesforce DevToolsもピン留めしておくことをおすすめいたします。


これでSalesforce DevToolsのインストール・セットアップは完了です。
Salesforce DevToolsの使い方
Salesforce DevToolsの基本的な使い方と、数ある機能のうちよく使われる機能について詳細な使い方をご説明いたします。
基本的な使い方
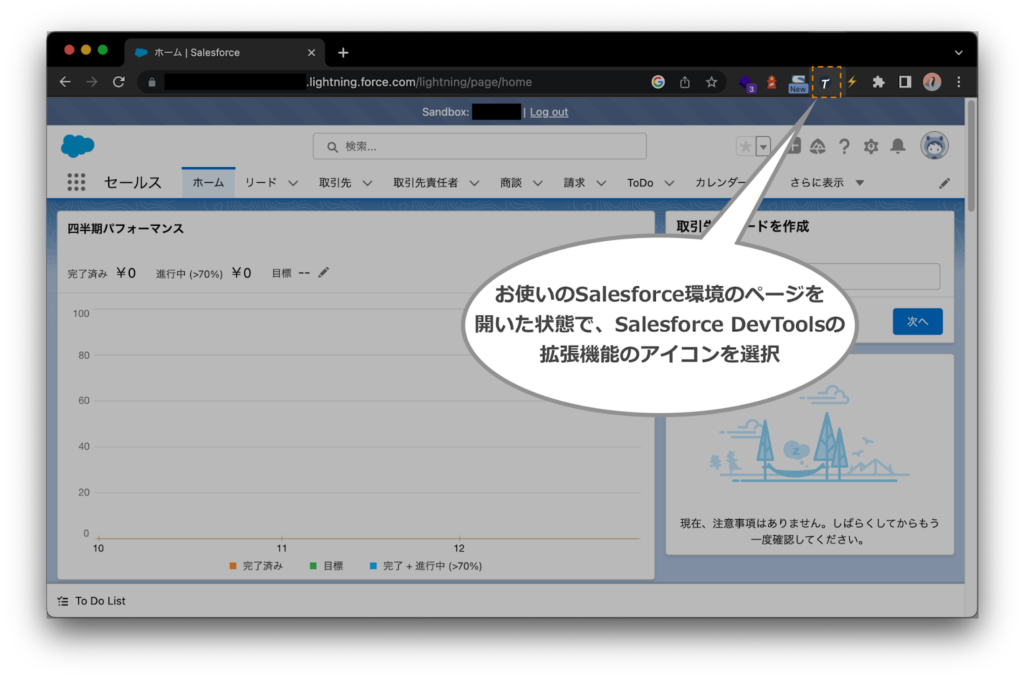
Salesforce DevToolsは、お使いのSalesforce環境のページを開いた状態でSalesforce DevToolsの拡張機能を実行することで利用することができます。

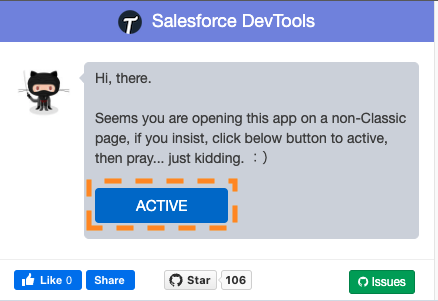
初回起動時には下図のような画面が表示されます。お使いのSalesforce環境にて、Salesforce DevToolsを利用できるようにアクセス許可を設定する必要があります。

[ACTIVE]ボタンを選択。
![[許可]ボタンを選択](https://www.strh.co.jp/wp-content/uploads/2024/01/image-41.png)
[許可]ボタンを選択。
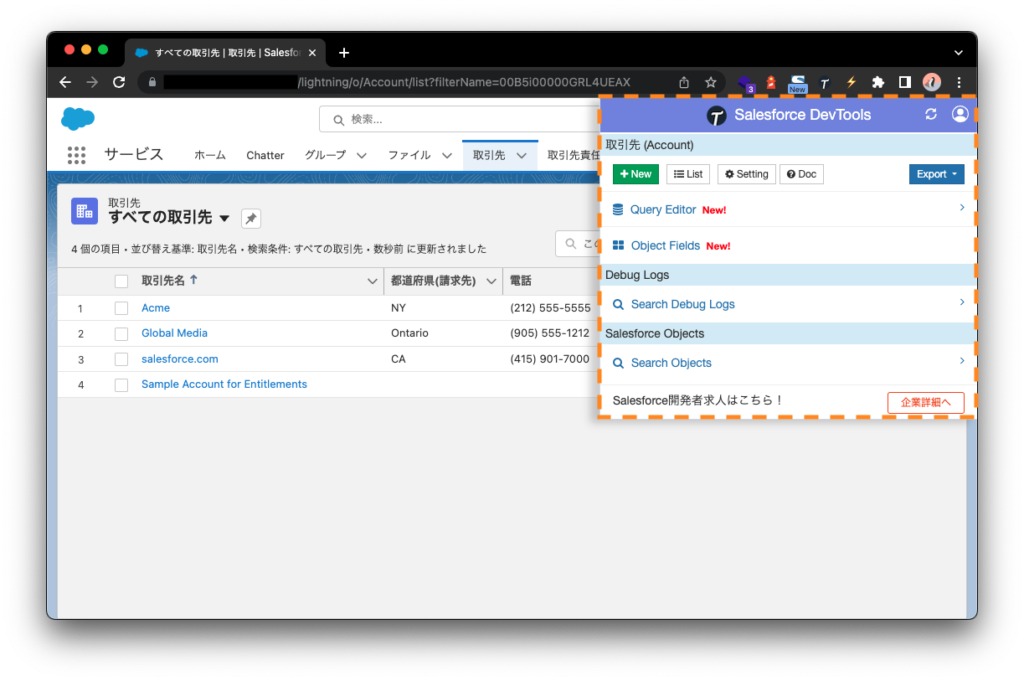
無事アクセス許可が完了すると、下図のようにSalesforce DevToolsのメニューが表示されるようになります。

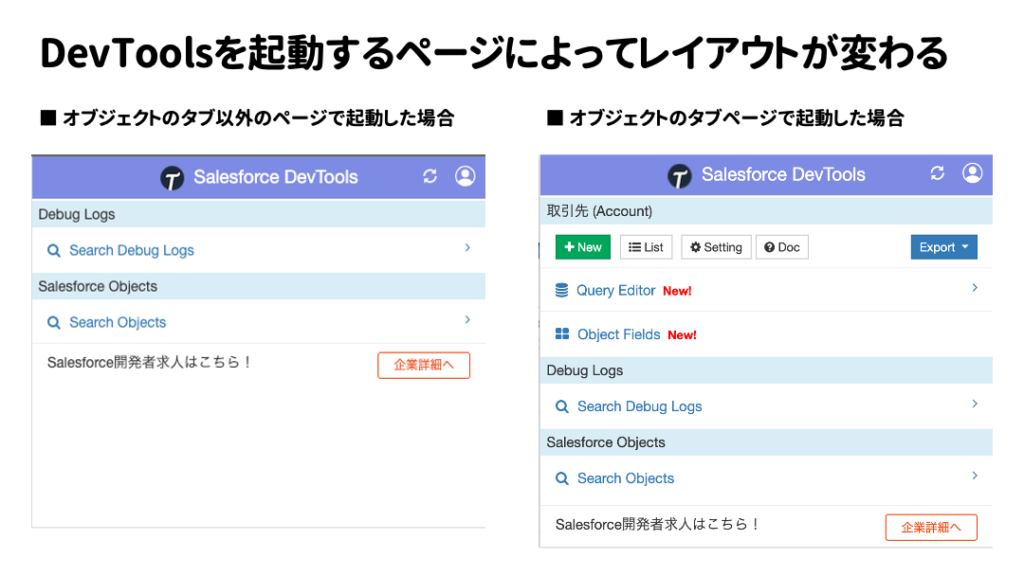
Salesforce DevToolsの画面レイアウトは2種類あり、DevToolsを起動するページによってレイアウトが切り替わります。

もし意図したレイアウトで表示されていない場合は、一度画面をリフレッシュ(Windows:ctrl + r、Mac:cmd + r)した後再度DevToolsを起動することで直る可能性があります。
オブジェクト項目定義書・ページレイアウト定義書・リストビュー定義書の出力
Salesforce DevToolsを利用することで、各種定義書を出力することができます。
▼出力可能な定義書
- オブジェクト項目定義書オブジェクトと項目についての定義が含まれる
- オブジェクト項目定義書(FULL)オブジェクトと項目についての定義に加え、入力規則、Apexトリガー、ワークフロールール、プロファイル別の項目レベルセキュリティが含まれる
- ページレイアウト定義書ページレイアウトの定義が含まれる
- リストビュー定義書リストビューの一覧と、各種リストビューの検索条件・表示項目が含まれる
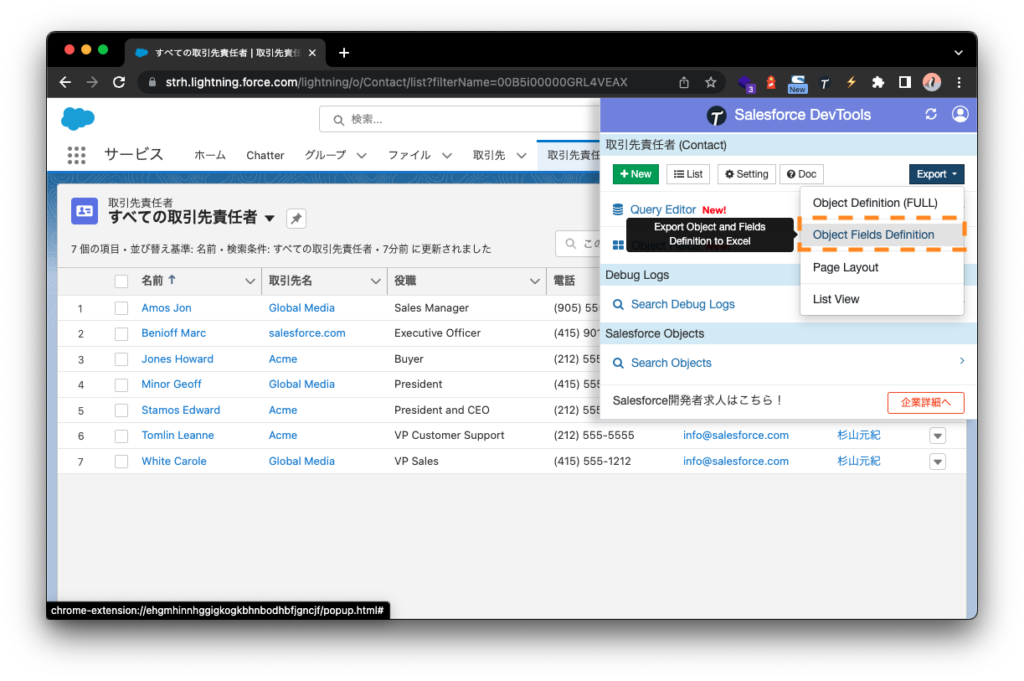
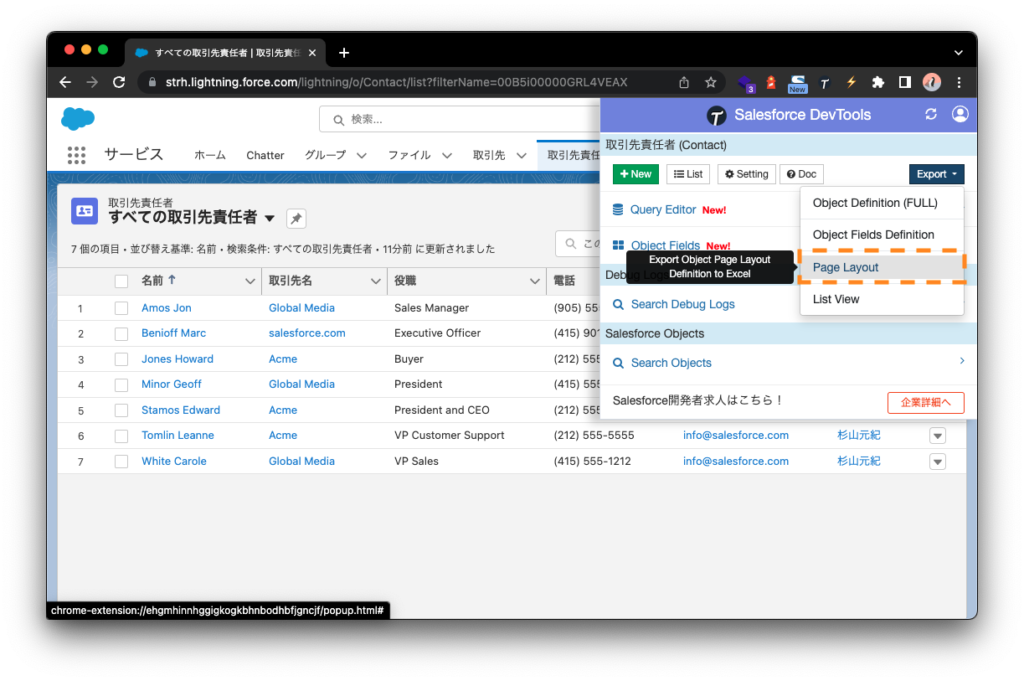
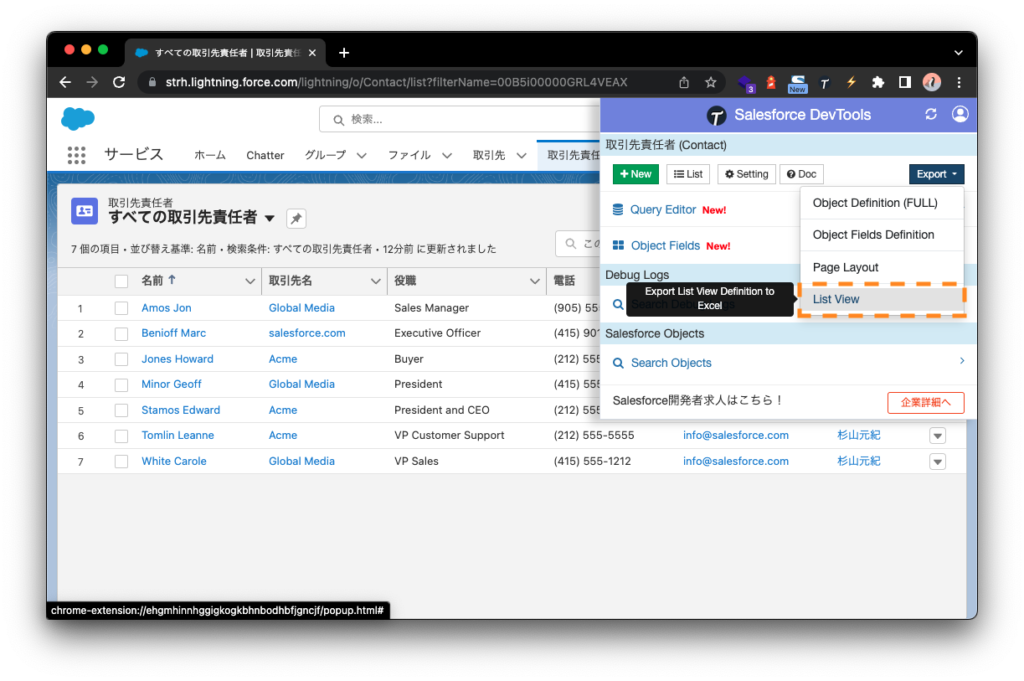
単一オブジェクト(開いているオブジェクトページ)の定義書を出力するには、下図の通り操作します。

オブジェクト定義書の出力方法:[Export ▼]>[Object Fields Definition]を選択

ページレイアウト定義書の出力方法:[Export ▼]>[Page Layout]を選択

リストビュー定義書の出力方法:[Export ▼]>[List View]を選択
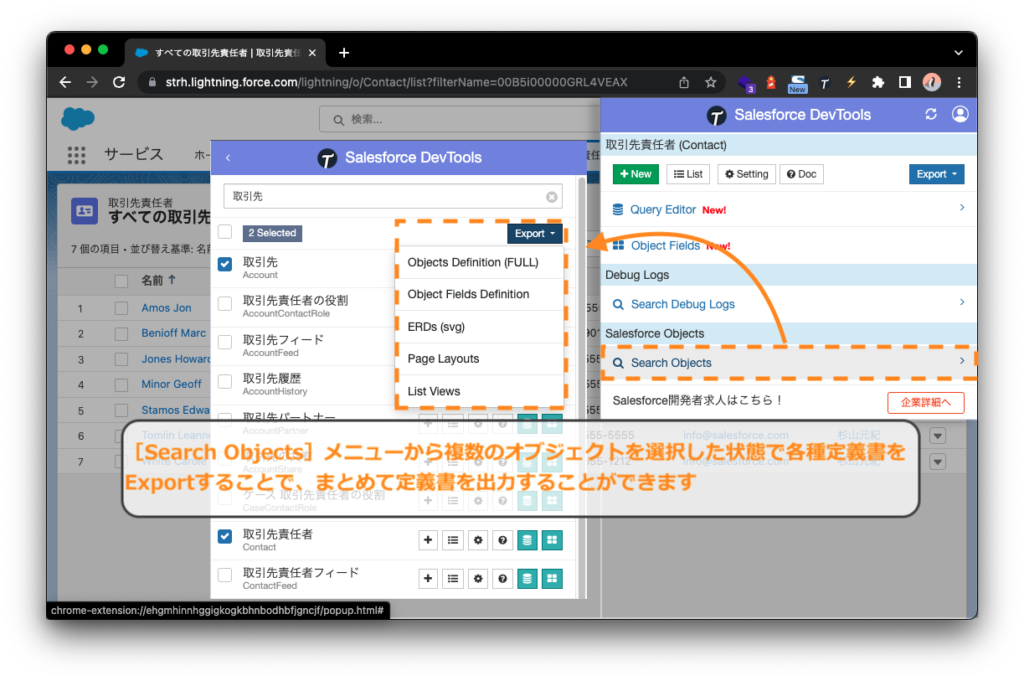
また、[Seach Objects]メニューから複数のオブジェクトを選択することで、複数のオブジェクトの各種定義書を一括で出力することができます。

オブジェクト項目定義の簡易確認
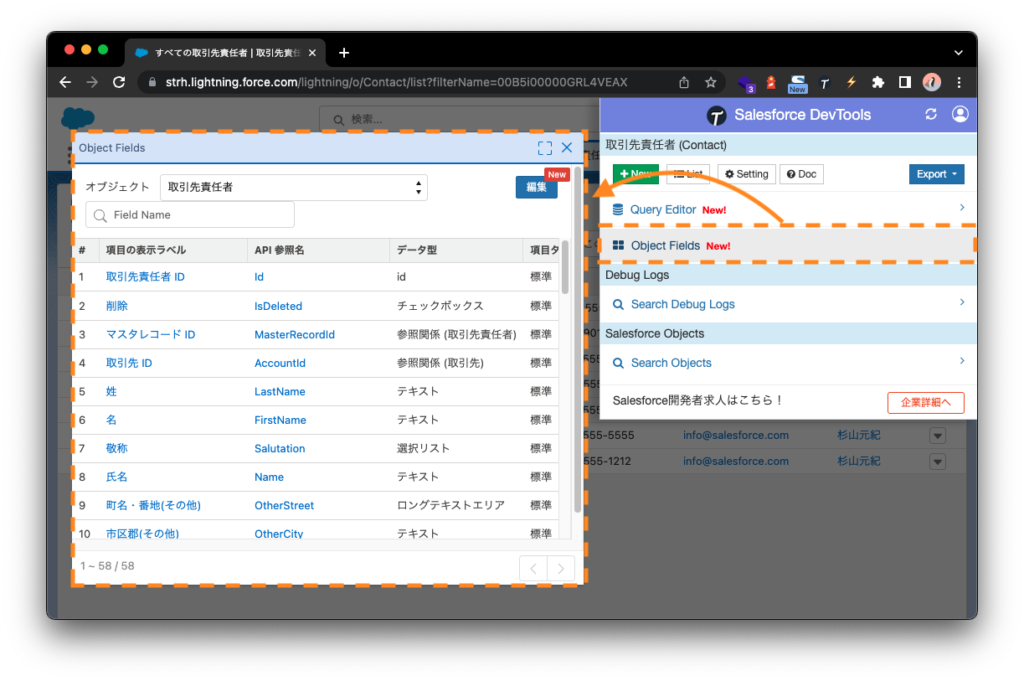
オブジェクトのページを閲覧しながら、オブジェクト項目定義を同じ画面で確認することができます。

[Object Fields]メニューを選択し、開かれた小画面でオブジェクト項目定義を確認
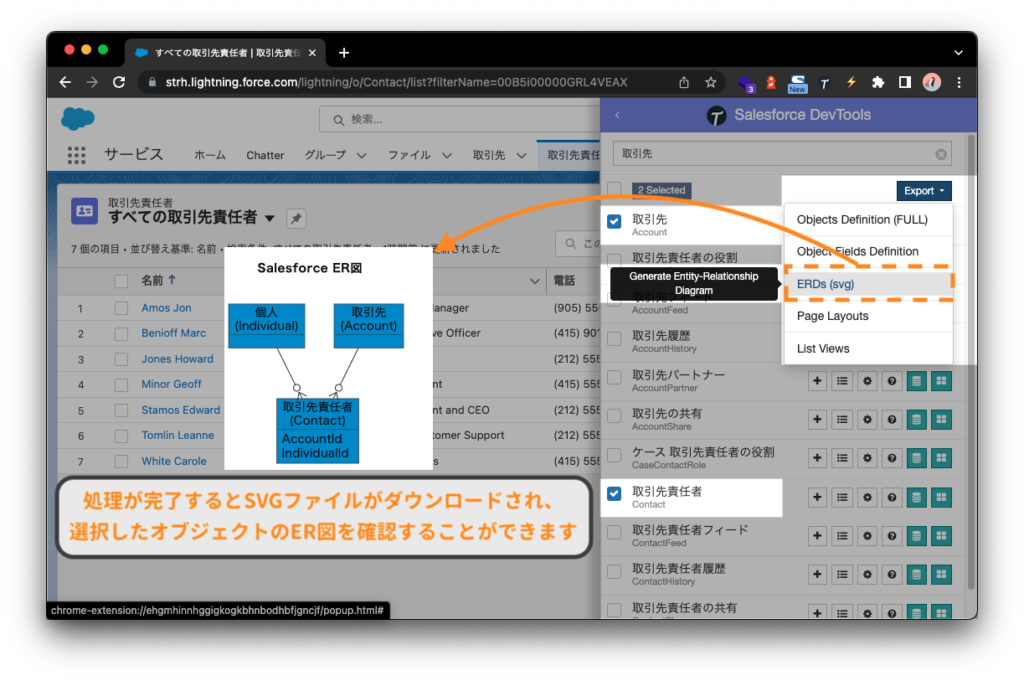
ER図の生成
任意のオブジェクトを複数選択して、それらの関係性をER図として生成することができます。

[Search Objects]メニューから任意のオブジェクトを検索・複数選択し、[Export ▼]>[ERDs (svg)]からER図を出力
SOQLの生成
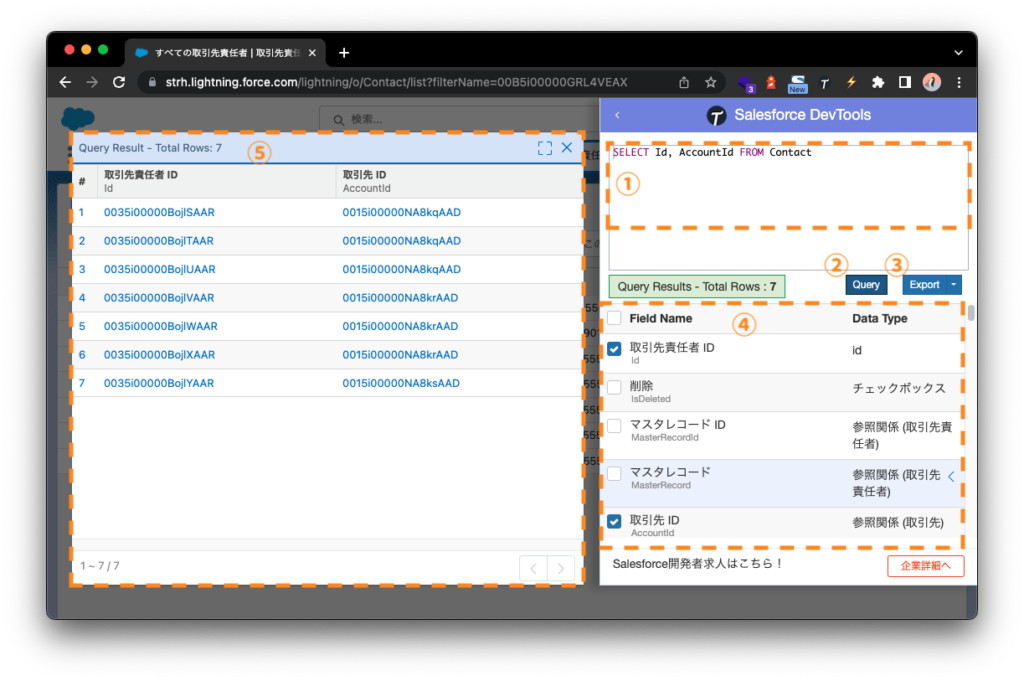
開いているオブジェクトページのレコードに関して、抽出したい項目を指定することで、その項目を取得できるSOQLを生成できます。
生成されたSOQLをそのまま実行することもでき、また実行結果も小画面にて確認することができます。

[Query Editor]メニューからSOQL生成画面を表示し、抽出項目を選択して[Query]を実行することでSOQLの実行結果を確認できる
①SOQL表示エリア:生成されたSOQLが表示されるエリア
②[Query]ボタン:生成されたSOQLを実行する
③[Export]ボタン:SOQLの実行結果を出力する
④抽出したい項目を選択するエリア
⑤SOQLの実行結果がリスト表示される小画面
SOQL表示エリアは直接編集することも可能で、抽出条件を指定したい場合はWHERE句を追加するなど、自動生成されたSOQLをベースにカスタマイズすることができます。
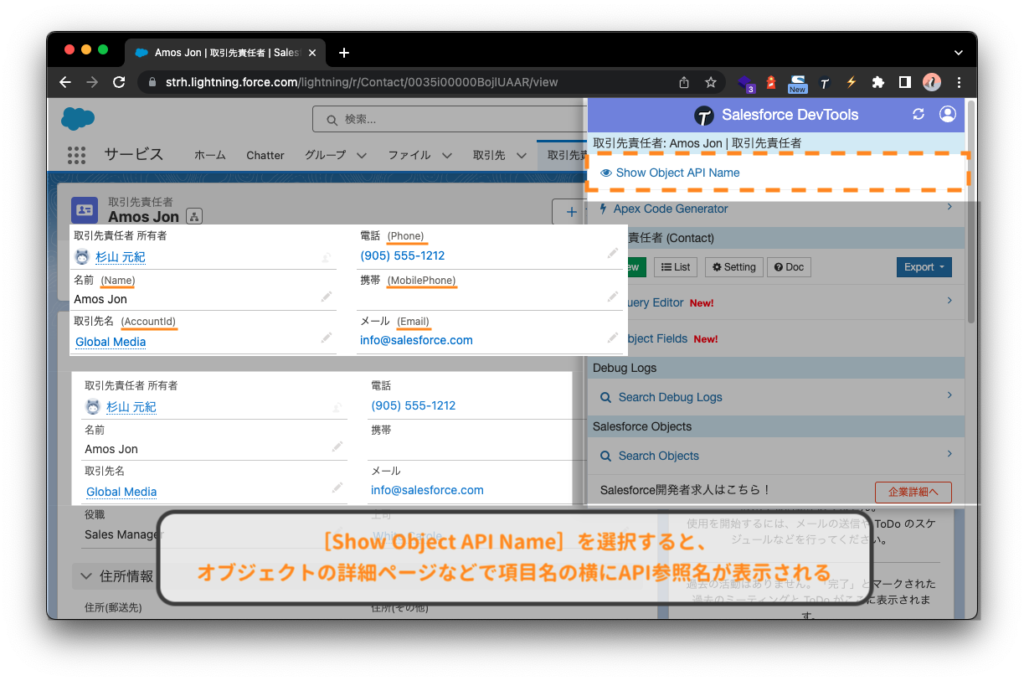
レコード詳細ページにオブジェクトのAPI参照名の表示・非表示
レコード詳細ページにて

[Show Object API Name]メニューでAPI名の表示・非表示を切り替えられる
まとめ
Salesforce DevToolsに関して、これまでは存在を知らなくても日々の業務をこなせたかもしれませんが、本記事で知ってしまったからには導入しないわけにはいかないかと思います。本記事をご参考に、ぜひご自身のGoogle Chromeにもインストールしていただき、より快適なSalesforceの開発・運用業務にしてもらえたら嬉しいです。
もちろんストラでもSalesforce DevToolsを業務にてバリバリ活用しています。Salesforce DevToolsについてはもちろん、Salesforceの導入や運用方法など、なにかお困り事がありましたら、お問い合わせフォームより、お気軽にご相談ください。
また、ストラのSalesforce導入支援や定着化支援、開発支援について、さらに詳しく知りたい方はこちらのページで紹介しています。
Salesforceの導入や活用のお困りごとはプロにご相談ください
- Salesforceの基本的な用語や操作に戸惑い、業務に活かせずにいる
- Salesforceの使い方がよく分からず導入に不安がある
- 活用事例を見ても、自社にどう取り入れられるかイメージできない


執筆者 取締役 / CTO 内山文裕
青山学院大学卒業後、株式会社ユニバーサルコムピューターシステムに入社。
大手商社のB2B向けECサイトの構築にて会員登録、見積・注文機能、帳票出力などECにおける主要機能のフロント画面・バックエンドの開発に従事。 その後アクセンチュア株式会社に入社。デジタルコンサルタントとしてWebフロントエンド・モバイルアプリの開発やアーキ構築を主に、アパレル・メディア・小売など業界横断的にシステム開発を支援。また、ビッグデータを活用したマーケティング施策の策定やMAツールの導入・運用支援にも従事。
2022年2月にStrh株式会社の取締役CTOに就任。デジタルプロダクト開発の支援やMAツール導入・運用支援を行っている。
▼保有資格
Salesforce認定アドミニストレーター
Salesforce認定Java Scriptデベロッパー
Salesforce 認定Data Cloudコンサルタント