SalesforceのLightningアプリケーションビルダーとは?使い方や活用時の注意点について解説


この記事でわかること
- Lightning Experience・Salesforce Classic との違い
- SalesforceのLightningアプリケーションビルダーのカスタマイズ方法
- SalesforceのLightningアプリケーションビルダーを活用する際の注意事項

執筆者 取締役 / CTO 内山文裕
Salesforceの導入や活用のお困りごとはプロにご相談ください
- Salesforceを自社の業務に合わせて見やすいページにカスタマイズしたい
- これまで以上に効率的にSalesforceを運用したい
- 自社のSalesforce活用全体を見直したい
Salesforceをご活用されている企業のご担当者様であれば、日頃Salesforceを活用される中で、「この指標は重要だからすぐに見られるようにしたい」と言った意見を現場からリクエストをされることもあるのではないでしょうか?
Salesforceには様々なデータが蓄積されており、会社によっても重要なデータや指標は異なります。
そのため、自社の業務に合わせて見やすいページにカスタマイズすることは、ユーザーのSalesforce活用効率を向上させるためにも重要です。
そこで、ぜひ皆様にご活用いただきたいのが、Salesforceの「Lightningアプリケーションビルダー」です。
Lightningアプリケーションビルダーを活用することで、ドラッグ&ドロップで簡単にページをカスタマイズすることが可能になり、自社に合わせた見やすいホーム画面などを作成することができます。
本記事では、SalesforceのLightningアプリケーションビルダーについて、基本的な機能やカスタマイズの設定方法、さらに利用する際に注意すべき点について詳しく解説します。
ユーザーが見やすいページを構築することで、これまで以上に効率的にSalesforceを運用したいとお考えの方は、ぜひ最後までご一読ください。
Salesforceの基本的な内容について改めて詳しく知りたい方は、こちらの記事も参考にしてください。
参照:Salesforce(セールスフォース)とは?製品群や機能、メリット・デメリットを簡単に解説!
目次
SalesforceのLightningアプリケーションビルダーとは
SalesforceのLightningアプリケーションビルダーは、名前の通り、Lightning Experience環境でのみ活用できる機能ではありますが、ドラッグ&ドロップの直感的な操作で簡単にページをカスタマイズできるSalesforceの標準機能の一つです。
Lightningアプリケーションビルダーを活用することで、以下3つのページをカスタマイズすることができます。
■ホームページ:Salesforceへログインした際に、ほとんどの場合で最初に表示され、自社の重要指標やユーザーのToDo一覧を表示できる画面

■レコードページ:オブジェクト毎に蓄積されたデータを表示する画面

■アプリケーションページ:SalesforceモバイルアプリやLightning Experienceで利用でき、重要なオブジェクトや項目にすばやくアクセスするための画面

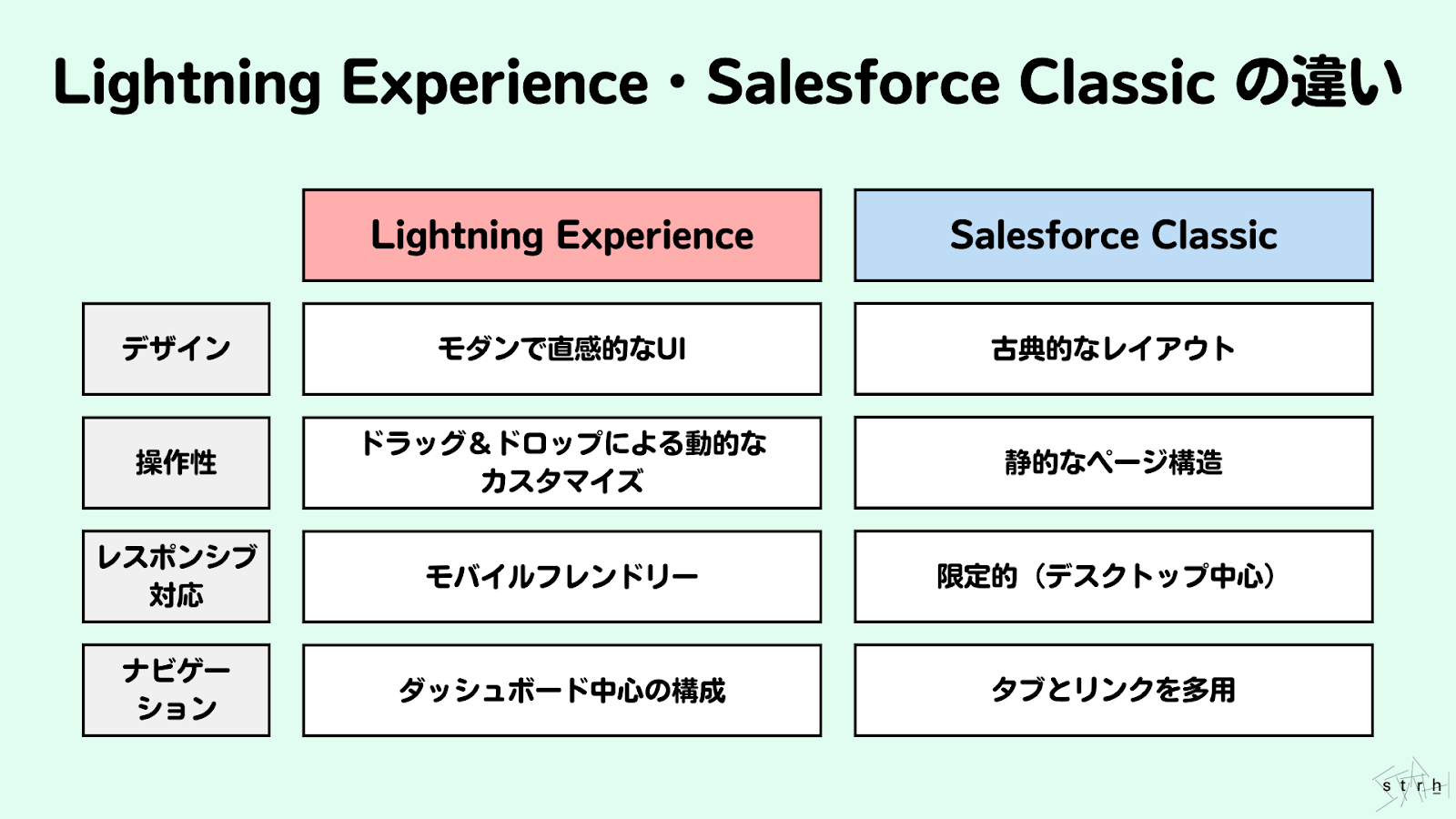
Lightning Experience・Salesforce Classic との違い
Lightningアプリケーションビルダーを調べる上で、混同しがちな名称としてLightning ExperienceとSalesforce Classicがあげられます。
SalesforceにはClassic版とLightning版があり、UIや機能面が大きく異なります。Classic版はシンプルで基本的なCRM機能が中心となっており、直感的でない部分がある一方でLightning版はよりモダンなデザインでドラッグアンドドロップのような動的なカスタマイズが可能です。
Lightning アプリケーションビルダーは、Lightning Experience でのみ利用可能なツール であり、Salesforce Classic では使用できません。その理由は、Classic が静的なレイアウトを前提としているのに対し、Lightning Experience では コンポーネントベースの UI を採用しているためです。

Lightningアプリケーションビルダーを使う4つのメリット
ここからはLightningアプリケーションビルダーを利用するメリットについて具体的に解説いたします。
1. コーディング不要で簡単にカスタマイズできる
Lightning アプリケーションビルダーは、ドラッグ&ドロップ操作でページのレイアウトやコンテンツをカスタマイズ可能 です。従来の Salesforce Classic では、UI のカスタマイズには Visualforce や APEX などの開発スキルが必要でしたが、Lightning では プログラミングなしで直感的に作業ができます。
■メリット
- ノーコード・ローコード開発が可能
- システム管理者や非エンジニアでも簡単にカスタマイズ
- 開発コストを削減
2. 柔軟な UI カスタマイズが可能
Lightning アプリケーションビルダーでは、以下のようなページを自由に作成できます。
| ページの種類 | 概要 |
|---|---|
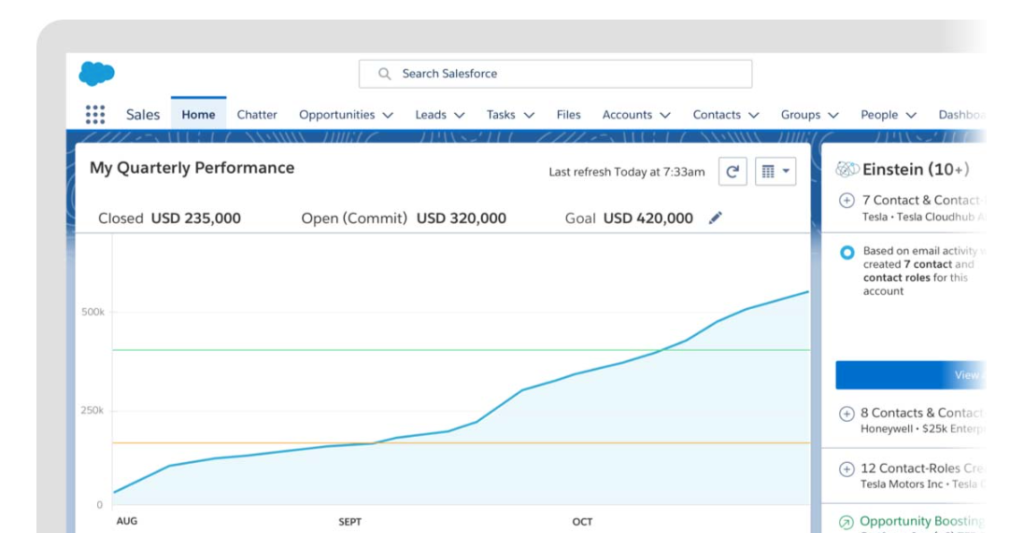
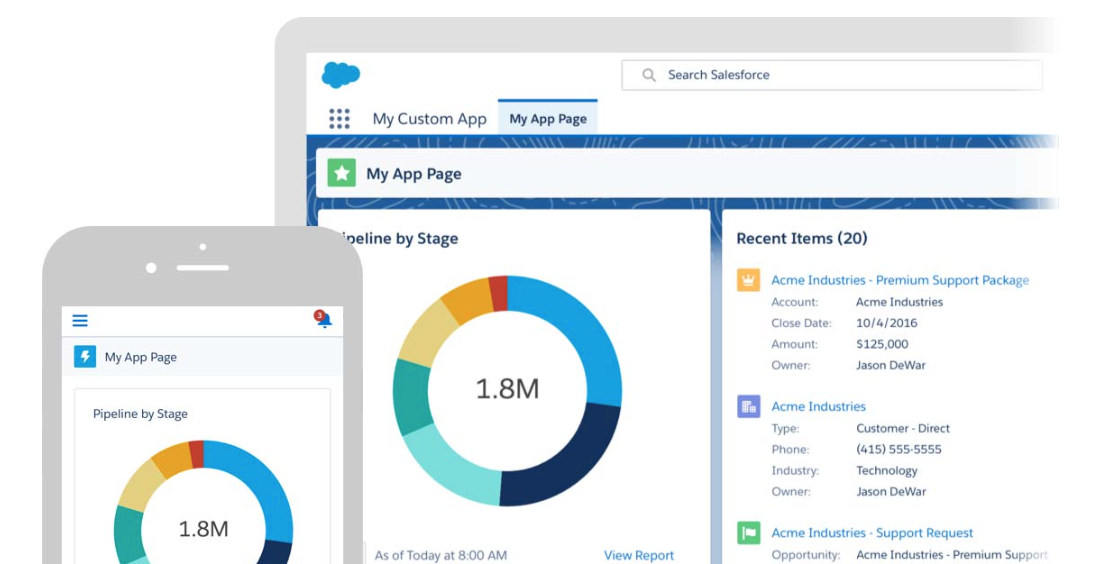
| ホームページ | 重要な指標やタスクを表示するダッシュボード |
| レコードページ | 特定のオブジェクト(商談、取引先など)の詳細を表示 |
| アプリケーションページ | 特定のビジネスプロセス向けにカスタマイズされた画面 |
また、Lightning コンポーネント を活用することで、標準機能では実現できないカスタマイズが可能になります。
■メリット
- 業務に最適化された画面を構築
- ユーザーの役割や部署ごとに異なるレイアウトを設定
- 必要なデータのみを表示し、不要な情報を省略
3. ユーザーエクスペリエンス(UX)が向上
Lightning アプリケーションビルダーを活用すると、Salesforce をより使いやすい環境にカスタマイズでき、業務効率の向上が期待できます。
■Classic vs Lightning の UX 比較
| 項目 | Lightning Experience | Salesforce Classic |
|---|---|---|
| ナビゲーション | ダッシュボード型、動的レイアウト | タブ式、静的レイアウト |
| データ表示 | ビジュアル化されたレポート・グラフ | 一覧形式 |
| レスポンシブ対応 | モバイル対応(デスクトップ・スマホ最適化) | 限定的 |
■メリット
- 画面の視認性が向上し、データを直感的に理解できる
- 必要な情報にすばやくアクセスできる
- モバイルでも最適な表示が可能
4. AppExchange のコンポーネントを活用できる
後述しますが、Salesforce の公式マーケットプレイス AppExchange では、カスタム Lightning コンポーネント をダウンロードして利用できます。
チャートやKPIを表示するコンポーネントやカレンダー、ガントチャート、ワークフロー自動化ツールなど様々な3rd partyツールが用意されています。
■メリット
- 追加開発なしで高度な機能を導入
- 外部サービスとの連携が容易
- 業務に特化したツールを手軽に利用可能
SalesforceのLightning Experienceのコンポーネントとは
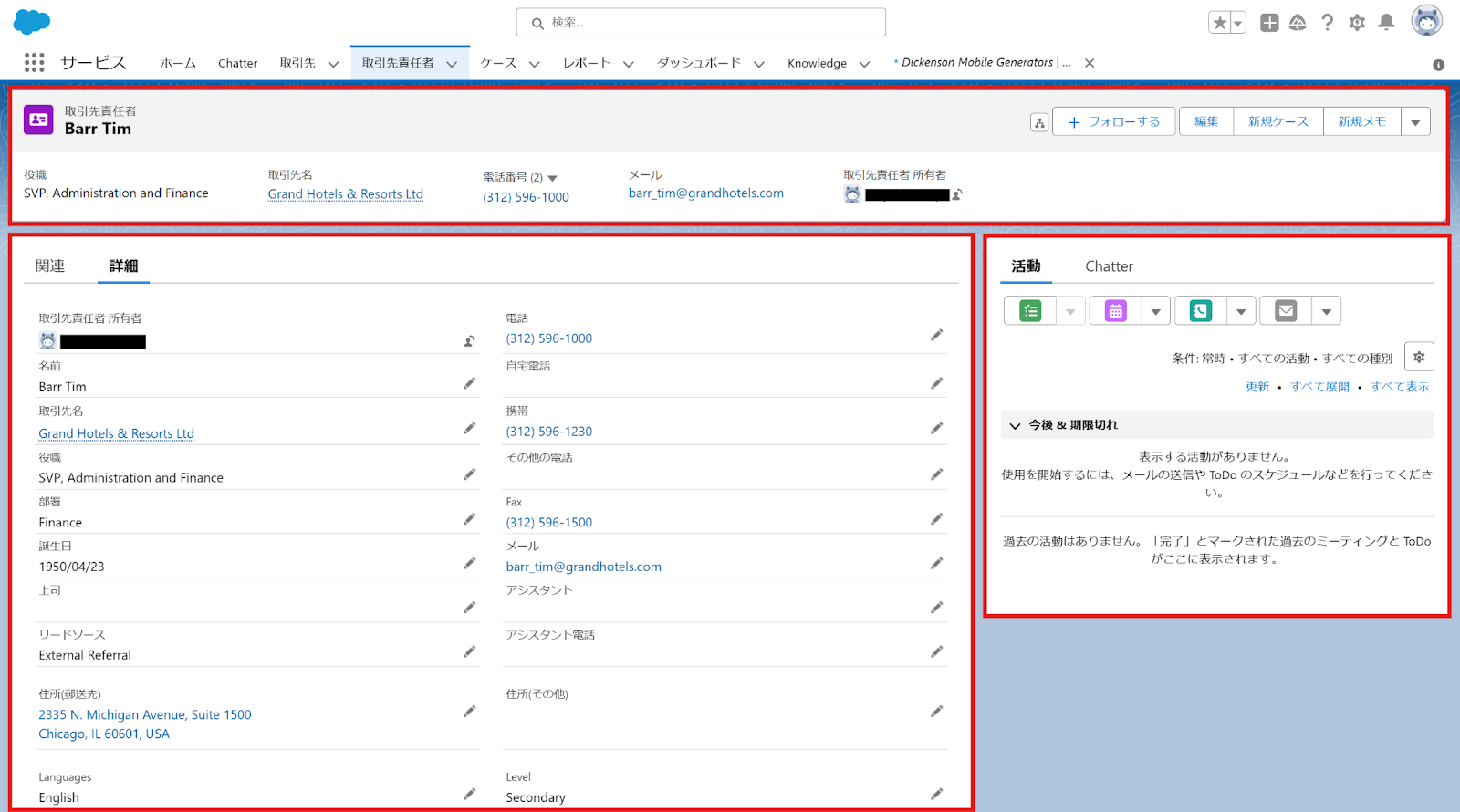
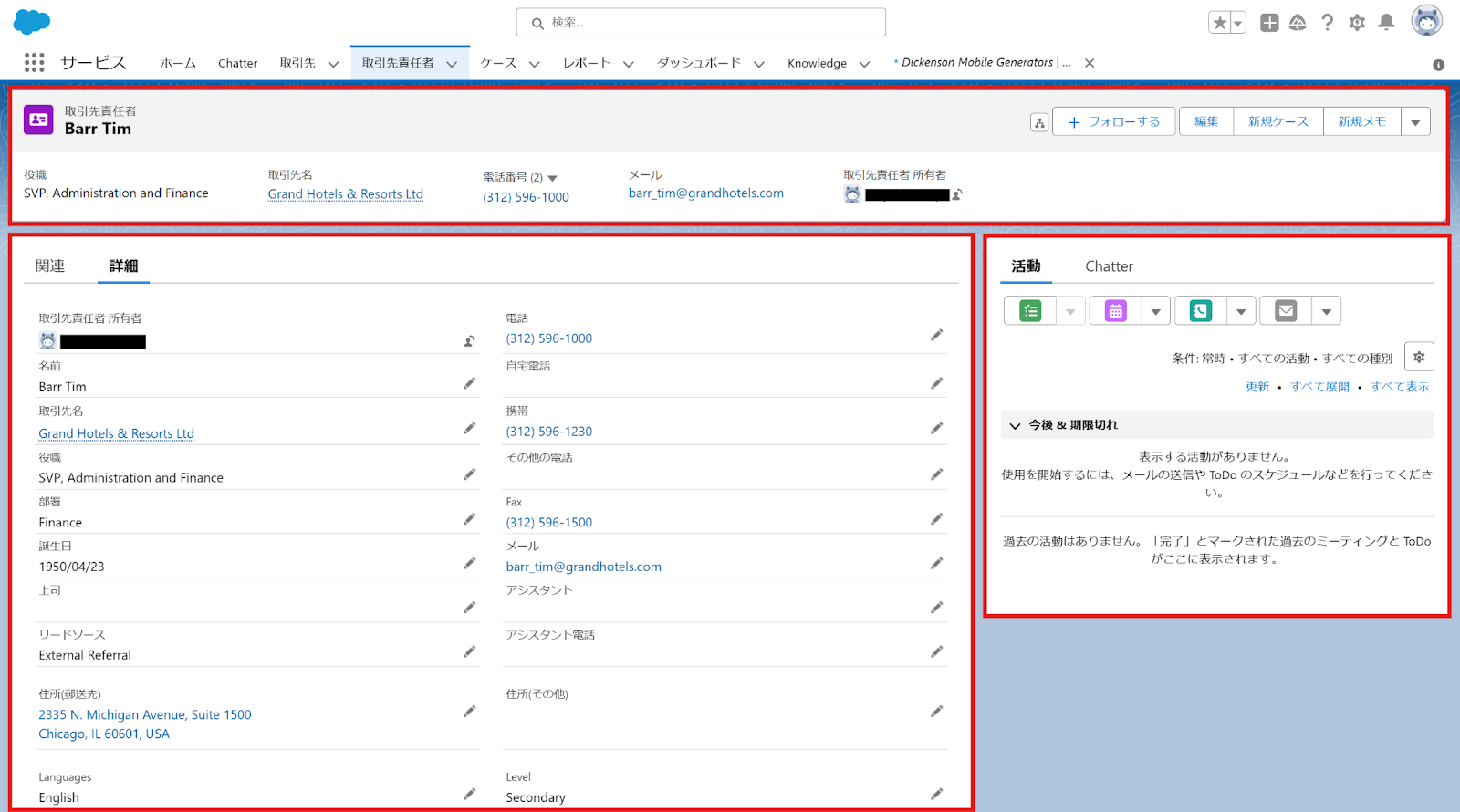
SalesforceのLightningアプリケーションビルダーを活用する上で、重要なキーワードの一つに「コンポーネント」があります。
コンポーネントとは、Lightning Experience環境の画面を構成している要素のことを指し、これらの表示の有無や位置をカスタマイズすることで、自社の業務に適した画面を作成することができます。
<取引先責任者オブジェクトの各コンポーネント(赤枠)>

また、これらのLightningコンポーネントにはいくつか種類があります。
自社に適したLightningコンポーネントを活用して、ユーザーが使いやすいインターフェースを検討してみてください。
以下に、主なLightningコンポーネントの種類をご紹介します。
標準コンポーネント
「標準コンポーネント」は、Salesforceが提供するもので、デフォルトで利用可能な基本的なLightningコンポーネントです。
これらはすぐに使用可能であり、特別な設定や開発を必要としないため、画面をカスタマイズする際のベースとなります。
カスタムコンポーネント
「カスタムコンポーネント」は、各企業の開発担当者が独自の要件に基づいて作成するLightningコンポーネントです。
プログラミングのスキルが必要になるため、活用の難易度は上がってしまいますが、標準コンポーネントでは対応できないユーザーインターフェースを実現できます。
Lightningカスタムコンポーネントを使用する方法については、以下のリンクも参考にしてください。
参照:Trailhead Lightning カスタムコンポーネントを使用する
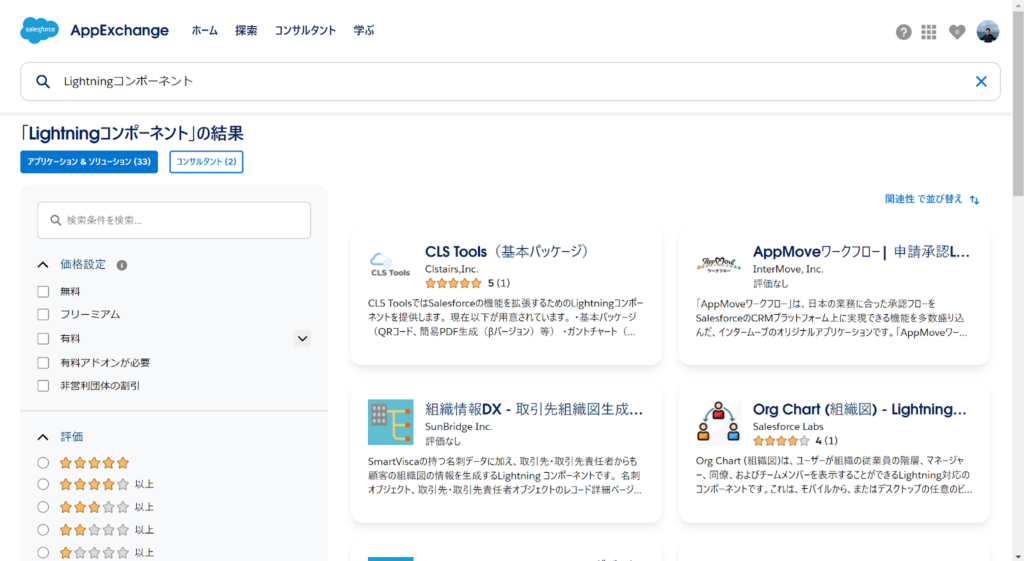
AppExchangeのサードパーティコンポーネント
「サードパーティコンポーネント」は、SalesforceのAppExchange上で提供されているLightningコンポーネントです。
カスタマイズ済みのLightning コンポーネントが、Lightning アプリケーションビルダーですぐに使用できるため、これらを活用することで、開発工数を削減しつつ、高度な機能を手軽に追加できます。
<SalesforceのAppExchange上のLightningコンポーネント>

SalesforceのAppExchangeについては以下の記事も参考にしてください。
参照: SalesforceのAppExchangeとは?活用メリットやおすすめのアプリを一覧で紹介
SalesforceのLightningアプリケーションビルダーのカスタマイズ方法
それでは実際にSalesforceのLightningアプリケーションビルダーを使って、ページをカスタマイズする方法を見ていきましょう。
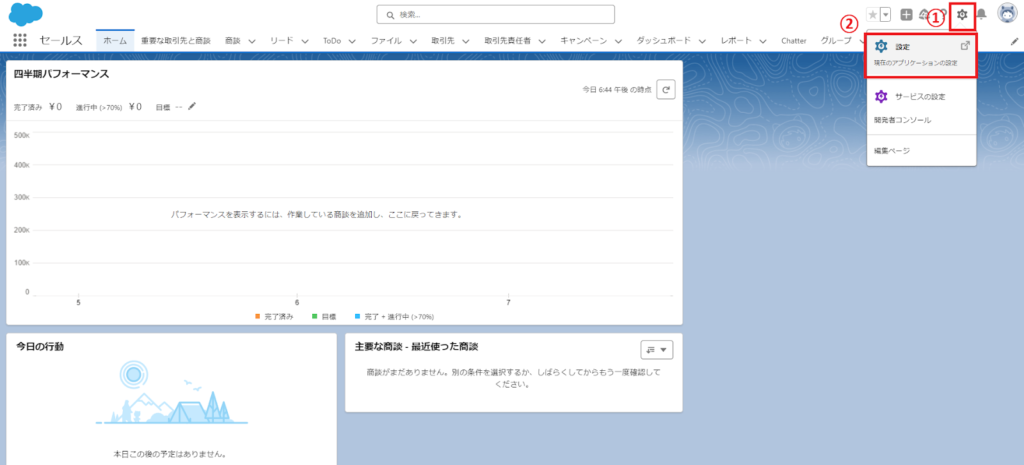
①Lightningページを新規作成する
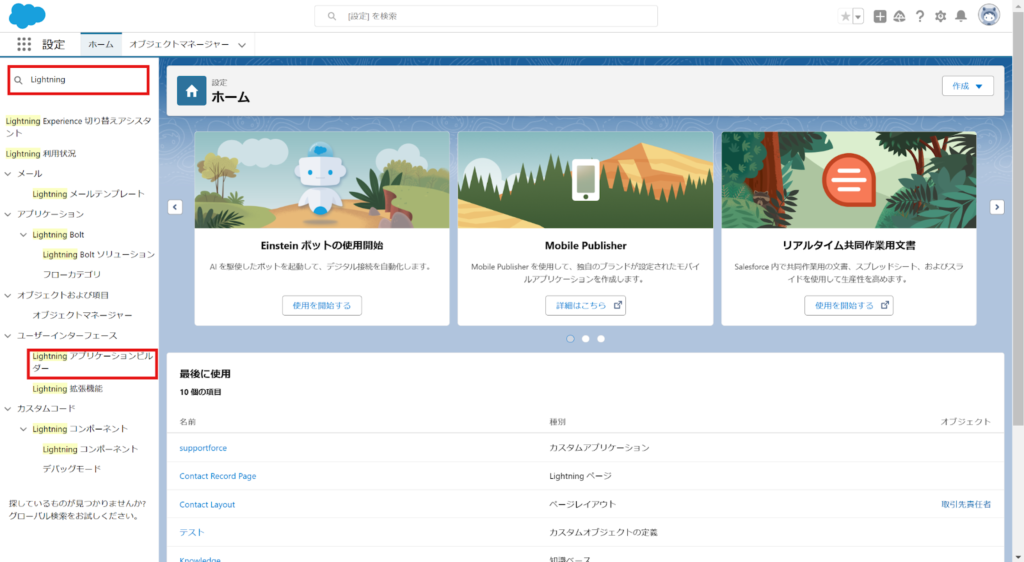
1.Salesforceの「設定(右上の歯車アイコンから選択)」をクリック

2.左側にある「クイック検索」ボックスに「Lightning」と入力し、表示される「Lightningアプリケーションビルダー」 を選択

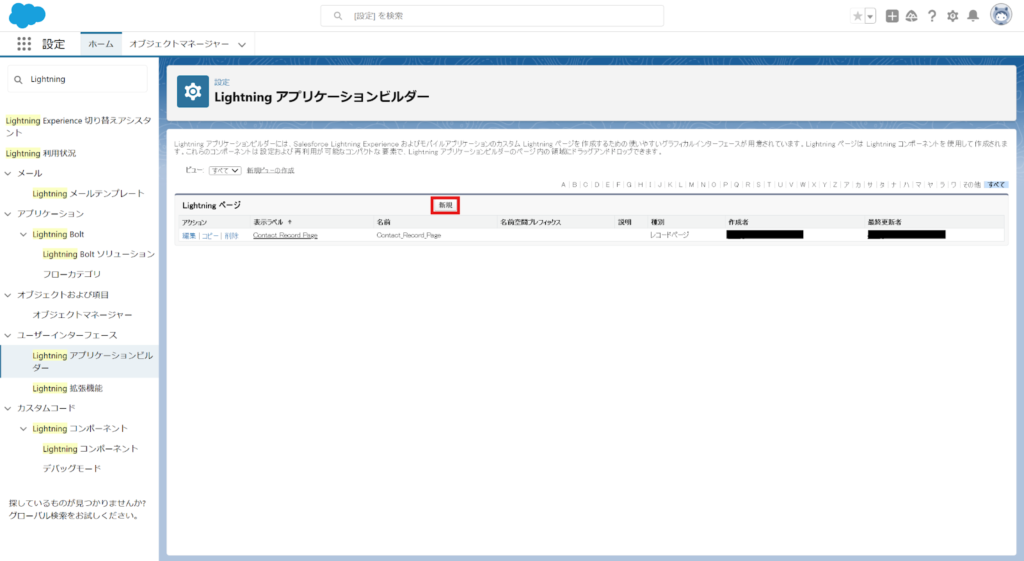
3.「新規」をクリック

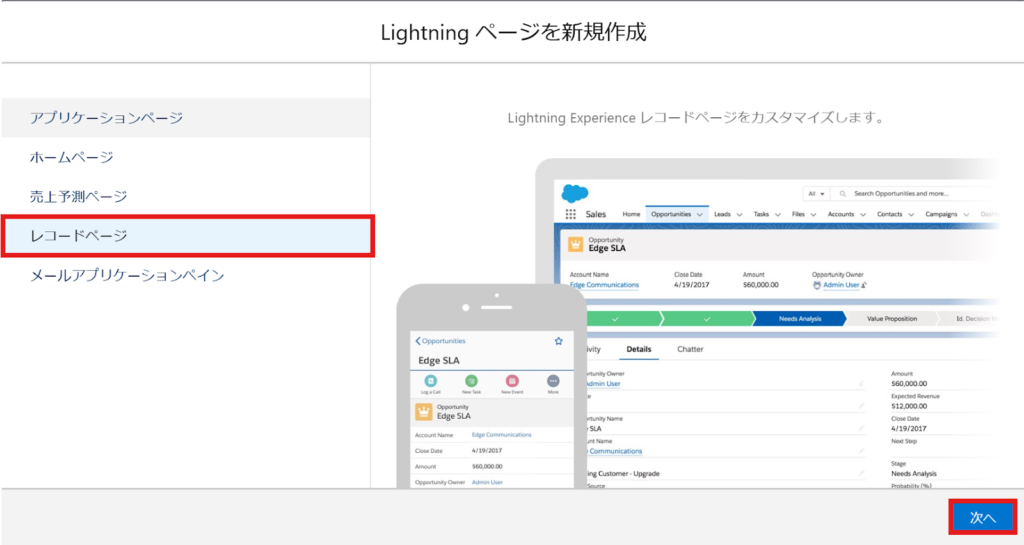
4.カスタマイズしたいページを選択して、「次へ」をクリック

5.任意の「表示ラベル」の設定およびカスタマイズしたい「オブジェクト」を指定し、「次へ」をクリック

6.任意の「ページテンプレート」を選択し、「完了」をクリック

②コンポーネントを配置する
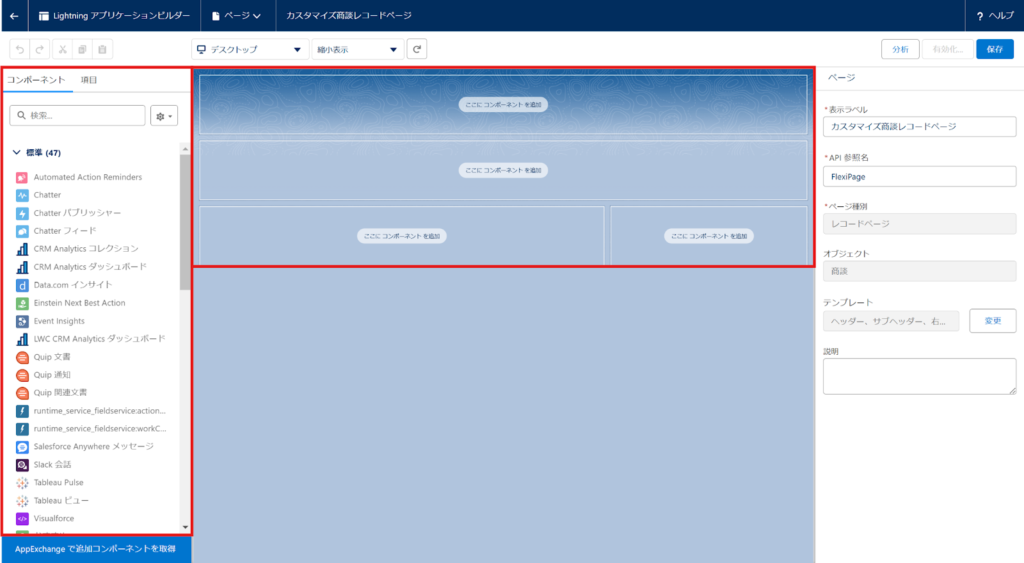
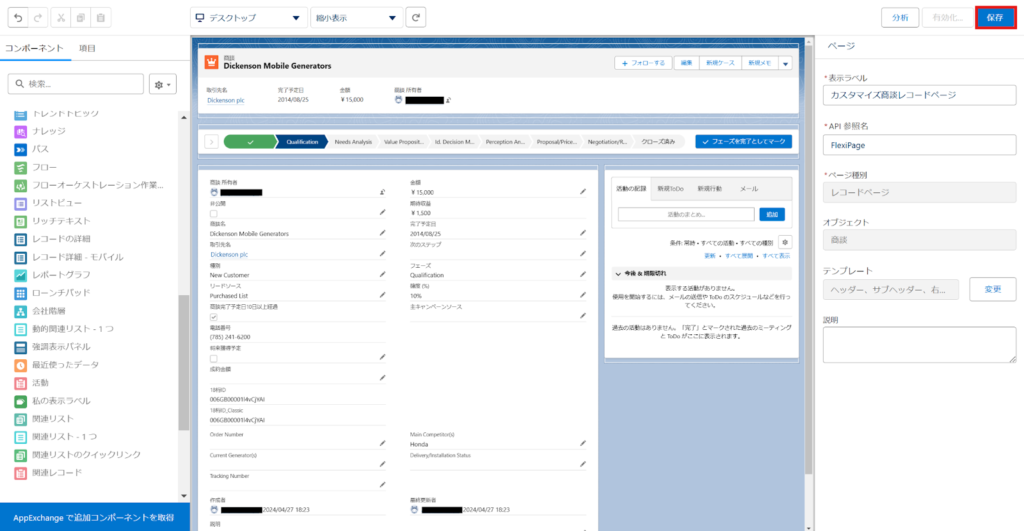
1.左赤枠のコンポーネント一覧から、配置したい任意のコンポーネントを選択し、中央赤枠のキャンパス上にドラッグ&ドロップで配置

※配置すると、右側に選択しているコンポーネントのプロパティが表示されるため、詳細設定を行うことができます。

2.コンポーネントの配置が完了したら、右上の「保存」をクリック

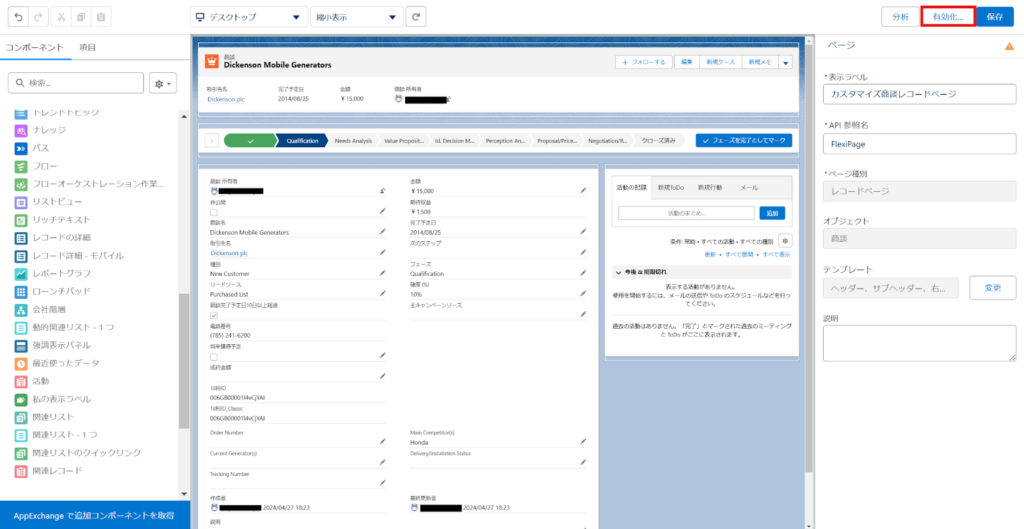
3.「保存」完了後、「有効化」ボタンが活性化されるため、「有効化」をクリック

③アクセス権を設定する
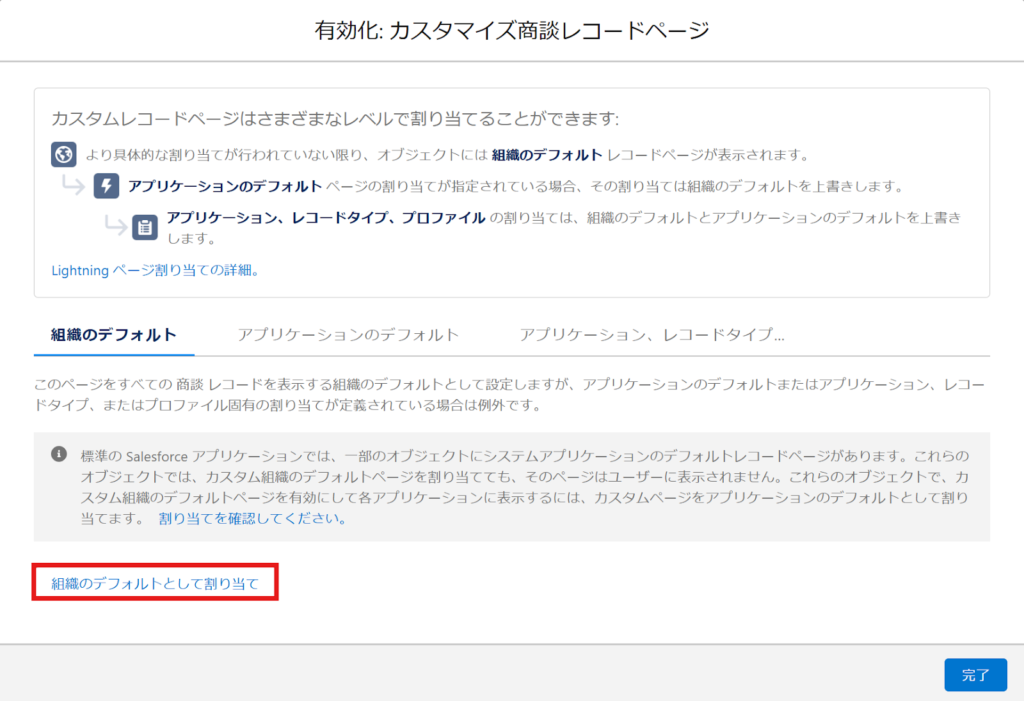
1.カスタマイズしたページを「組織のデフォルトとして割り当て」するかプロファイル毎に割り当てるかを設定
※「割り当てを確認してください」から割り当てられるプロファイルなどの確認が可能です。
※本ステップでは、「組織のデフォルトとして割り当て」を選択します

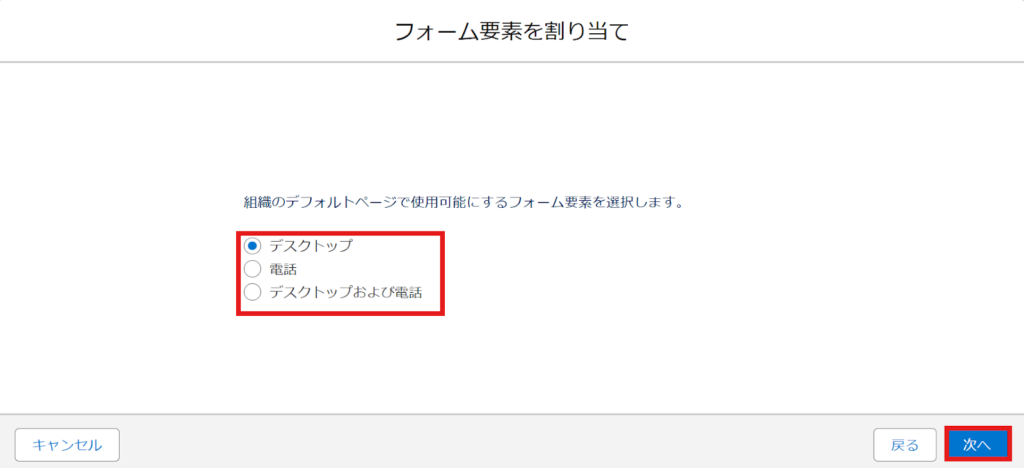
2.カスタマイズしたページの利用可能フォーム(デスクトップやモバイル)を選択して、「次へ」をクリック

3.設定内容を確認して、「保存」をクリックし完了

SalesforceのLightningアプリケーションビルダーを活用する際の注意事項

最後に、SalesforceのLightningアプリケーションビルダーを活用する上での注意点についていくつか解説します。
せっかくカスタマイズしたユーザーインターフェースが、業務遂行の支障とならないよう、
Lightningアプリケーションビルダーを効果的に活用するためにもぜひご確認ください。
Lightningコンポーネントのレイアウトに注意する
SalesforceのLightningアプリケーションビルダーを用いて、Lightningコンポーネントをカスタマイズする際は、各コンポーネントを配置する場所に注意してください。
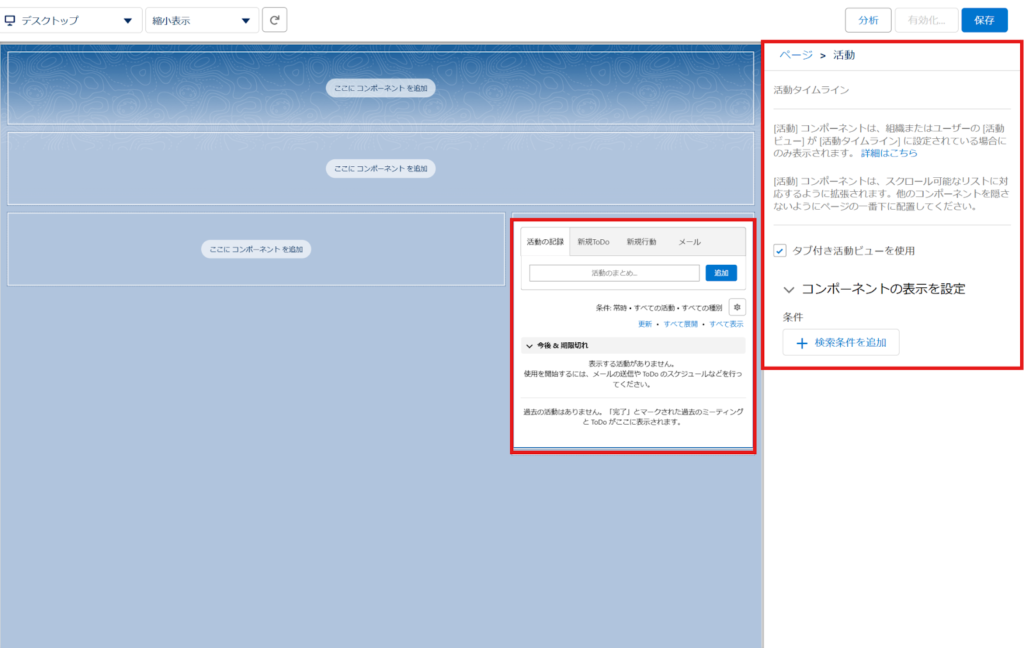
例えば、領域の狭い範囲に項目の多いコンポーネントを配置したり、下に長く表示されるコンポーネント(活動タイムラインコンポーネントなど)の下に別のコンポーネントを配置してしまうと、ユーザーが実際に活用する際に上手く表示がされない場合があります。
重要な要素を多く表示することも大切ですが、最優先事項はユーザーが見やすいかどうかを念頭にカスタマイズしてみてください。
Lightningコンポーネントを配置する際の上限数に注意する
SalesforceのLightningアプリケーションビルダーを用いて、Lightningページ上にコンポーネントを配置する際、Lightningコンポーネントの上限は100個まで配置できるようになっています。
一方で、コンポーネントの数を増やすほど、ページを読み込む速度が遅くなってしまい、ユーザビリティが低い状態が生まれてしまいます。
Salesforceの公式ヘルプによれば、Lightningページのパフォーマンスを保つために、コンポーネントの表示数を8個までにすることが推奨されています。
8個を超える場合には、一部をタブやアコーディオンセクションに配置することで、ページを開いた際のページ読み込みを防ぐことができます。
詳細は以下の公式ヘルプを参照してください。
参照: Salesforce Help Lightning ページのパフォーマンス
まとめ
本記事では、SalesforceのLightningアプリケーションビルダーについて、機能概要や設定方法、活用時の注意点について解説しました。
自社のSalesforce環境において、よりユーザーが使いやすい画面設計を検討するきっかけにしていただけたでしょうか?
Salesforceは日々何度もユーザーが触れ、活用することで、さらに価値が増していくツールです。
そのため、ユーザーが少しでも使いやすい、見やすいページを設計することで、Salesforceの活用度合や業務の効率は一段と向上します。
ぜひ本記事を参考に、自社に適したLightningページをカスタマイズできないか検討してみてください。
もっと詳しく、自社のSalesforce活用全体を見直したいというご担当者様は、ぜひ一度弊社ストラへお問い合わせくださいませ。
ストラでは、各社様が実現したい業務フローや体制をヒアリングした上で、Salesforceを活用していくその先のゴールまでを踏まえて、適切なSalesforceの環境設定や運用を支援いたします。
また、ストラのSalesforce導入支援や定着化支援、開発支援について、さらに詳しく知りたい方はこちらのページで紹介しています。
Salesforceの導入や活用のお困りごとはプロにご相談ください
- Salesforceを自社の業務に合わせて見やすいページにカスタマイズしたい
- これまで以上に効率的にSalesforceを運用したい
- 自社のSalesforce活用全体を見直したい


執筆者 取締役 / CTO 内山文裕
青山学院大学卒業後、株式会社ユニバーサルコムピューターシステムに入社。
大手商社のB2B向けECサイトの構築にて会員登録、見積・注文機能、帳票出力などECにおける主要機能のフロント画面・バックエンドの開発に従事。 その後アクセンチュア株式会社に入社。デジタルコンサルタントとしてWebフロントエンド・モバイルアプリの開発やアーキ構築を主に、アパレル・メディア・小売など業界横断的にシステム開発を支援。また、ビッグデータを活用したマーケティング施策の策定やMAツールの導入・運用支援にも従事。
2022年2月にStrh株式会社の取締役CTOに就任。デジタルプロダクト開発の支援やMAツール導入・運用支援を行っている。
▼保有資格
Salesforce認定アドミニストレーター
Salesforce認定Java Scriptデベロッパー
Salesforce 認定Data Cloudコンサルタント