Salesforce Visualforceとは?Lightning Webコンポーネントとの違いや作成手順をわかりやすく解説

この記事でわかること
- Salesforce Visualforceでできること
- Salesforce Visualforceの基本機能
- Salesforce Visualforceとlightning webコンポーネント(LWC)の違い
- Visualforceページの作成手順

執筆者 取締役 / CTO 内山文裕
Salesforceの導入や活用のお困りごとはプロにご相談ください
- VisualforceやLWCを活用したUIカスタマイズを行いたいが、実装方針がわからない
- 既存のVisualforceコードを見直して、LWCへ段階的に移行していきたい
- 自社業務に合ったSalesforceアプリケーションを構築したい
世界トップシェアを誇るCRM・SFAツールであるSalesforceは、標準機能だけでなく各ビジネス形態に合わせてカスタマイズすることでさらなる業務改善効果を発揮します。特にユーザーインターフェースをより自社のビジネスに合わせたものにしたいというニーズを持ったユーザーは少なくないでしょう。
そんなユーザーにおすすめなのが「Salesforce Visualforce」です。Salesforce独自のWeb開発フレームワークとして企業独自のユーザーインターフェースをカスタマイズできるなどさまざまなメリットがあります。
本記事では、そんなSalesforce Visualforceの概要や基本機能、メリット、作成手順などについて解説していきます。Salesforceをより使いこなすうえで有効なツールのため、Salesforceを用いたアプリケーションを考えている担当者様はぜひ参考にしてみてください。
参照:Salesforce(セールスフォース)とは?製品群や機能、メリット・デメリットを簡単に解説!
目次
Salesforce Visualforceとは
Salesforce Visualforceとは、Salesforce独自のWeb開発フレームワークです。カスタムしたUIを開発し、Salesforce画面上で利用することができます。
HTMLに似たタグベースのマークアップ言語や、検索保存などの基本的なデータベース操作を簡単に実行できるサーバー側の標準コントローラーのセットが含まれています。
Salesforceの標準的な機能だけでなく、自社独自の機能の追加や新機能の準備などより高度なアプリケーションカスタムを行う際に利用されることが特徴です。
こちらでは、そんなSalesforce Visualforceでできることや搭載されている基本的な機能について紹介いたします。
Salesforce Visualforceでできること
Salesforce Visualforceは、標準のSalesforce画面のカスタマイズや独自アプリケーションの構築などが可能です。Salesforce公式サイトでは、Salesforce Visualforceにできることとして以下の3点が紹介されています。
- 標準の Salesforce スタイルを簡単に使用できるカスタムユーザーインターフェースの作成
- 標準の Salesforce スタイルを完全に置き換えるカスタムユーザーインターフェースの作成
- アプリケーションの対話を最適化および効率化するためのデータ固有のルールを使用するウィザードおよびその他のナビゲーションパターンの作成
引用:Visualforce|Salesforce Help
標準のSalesforceスタイルを簡単に使用できるカスタムユーザーインターフェースの作成
Salesforce Visualforceを活用することで、見た目や操作感が統一されたSalesforce標準のスタイルを簡単に利用できるユーザーインターフェースをカスタマイズできます。
例えば、標準のリストビューや詳細ビューと似たデザインのカスタムページを作成したい場合などに、Salesforce Visualforceを活用して既存のスタイルを用いることでアプリケーション全体の一貫性を保つことが可能です。
Salesforceに標準で最初から備わっているインターフェースを活用するため、開発の効率化ができることがメリットといえます。
標準のSalesforceスタイルを完全に置き換えるカスタムユーザーインターフェースの作成
Salesforce Visualforceでは、標準スタイルの活用だけでなく、完全に独自のデザインや操作感を持つインターフェースを作成することもできます。
デザインや機能を1から自由に設計できるため、自社ブランドの要件やそれぞれのビジネスニーズに応じたカスタムページの作成に役立てることが可能です。
標準スタイルの活用と独自にカスタマイズしたスタイルの活用が使い分けられるなど自由度の高いアプリ開発が行えます。
アプリケーションの対話を最適化および効率化するためのデータ固有のルールを使用するウィザードおよびその他のナビゲーションパターンの作成
Salesforce Visualforceでは、データに基づいたルールを設定したウィザードやナビゲーションパターンを作成することで、ユーザーのアプリケーション操作を最適化および効率化できます。
複雑な操作や入力されたデータに合わせて段階的にユーザーの行動をナビゲーションする仕組みが構築できるためユーザーエクスペリエンスの向上や作業効率の向上効果が見込めることがメリットです。
Salesforce Visualforceの機能紹介

こちらでは、Salesforce Visualforceを利用するうえで理解しておきたい基本機能やツールについて紹介していきます。
Visualforce マークアップ
Visualforceマークアップは、Salesforceプラットフォーム上でカスタムユーザーインターフェースを構築するために使用されるタグベースのマークアップ言語です。Visualforceマークアップを使用することで、データの表示やユーザー操作を効率的に行うためのページやコンポーネントを定義できます。これらのタグは、Salesforceのオブジェクトやフィールドと直接連携し、動的にデータを操作することが可能です。
Visualforceマークアップには、標準的なHTMLタグに加えて、Salesforce独自の機能を提供する<apex:>から始まるタグが含まれています。これらのタグ(Visualforceコンポーネント)は、フォーム操作、データの繰り返し表示、条件付きレンダリングなど、さまざまなインターフェース要素を簡単に作成できるように設計されています。
また、VisualforceマークアップはApexコードとの連携が可能で、サーバーサイドのロジックを容易に組み込むことができます。これにより、複雑なビジネスロジックを処理しながら、柔軟で拡張性のあるカスタムページを作成することが可能です。
さらに、Visualforceは、カスタムスタイリングやJavaScriptの使用を通じて、Salesforceの標準UIと統合しながらも、独自のデザインと機能を持つインターフェースを実現します。
Visualforce ページ
Visualforce ページとは、Salesforce Visualforceで作成されたカスタムアプリケーションの最上位コンテナのことを指し、ページに表示する任意のコンポーネントを定義することができます。
ページを定義する主要な要素として後述の「Visualforce コントローラー」や「Visualforce マークアップ」、その他CSSやJavaScriptを用いて構成されています。
Visualforce コンポーネント
Visualforce コンポーネントとは、Visualforce マークアップで記述された、Visualforce ページで使用されるウィジェットやパネルなどの再利用可能なUI要素のことです。
Visualforce ページ作成に使用可能な標準のコンポーネントがSalesforce公式から提供されています。また標準コンポーネントだけでなく、ユーザー独自に0からコンポーネントを作成することも可能です。
静的リソース
静的リソースとは、アーカイブや画像、スタイルシート、JavaScript、その他ファイルなどVisualforce ページで参照できるコンテンツをSalesforce環境にアップロードして保存、利用できる機能です。
Salesforce環境にアップロードするため、外部サーバーに依存しない安全なリソース管理が可能です。
Visualforce コントローラ
Visualforce コントローラは、ユーザーがクリックなどのUI操作を行ったときに実行するビジネスロジックを定義するための機能です。
Visualforce コントローラーには、Lightningプラットフォームが提供する標準コントローラーと、Apexで記述されたクラスを含むカスタムコントローラーロジックがあり、それらを組み合わせることで任意の処理を実行することができます。
VisualforceとLightning Webコンポーネント(LWC)の違い
こちらでは、Visualforceと比較して語られることの多い「Lightning Webコンポーネント(LWC)」とVisualforceの違いや関係性について紹介していきます。
Lightning Webコンポーネント(LWC)とは
Lightning Webコンポーネントは、Salesforce社が開発した最新のフレームワークでHTMLやCSS、JavaScriptなどのWeb標準技術をベースにSalesforceアプリケーションを構築する機能です。
Web標準技術をベースにしているため、新たに専門的な知識を習得せずに開発者の既存のスキルでも開発を行えたり、必要なスキルを持つ開発者を見つけることが容易になったりとメリットが多くあります。また、Lightning Webコンポーネントは完全なカプセル化を利用することでコンポーネントを多用途にし、パフォーマンス性にも優れていることがポイントです。
旧コンポーネントであるAuraコンポーネントとの連携もできるため、以前からSalesforceでアプリケーション開発を行っている場合でもスムーズに導入することができます。
Lightning Webコンポーネントについて、詳しく知りたい方はこちらもご覧ください。
参照:LWCとは?基本知識からセットアップ手順、操作方法まで徹底解説!
Lightning Webコンポーネント(LWC)とVisualforceの違いや関係性
lightning webコンポーネント(LWC)とVisualforceは、どちらもSalesforce上にカスタムユーザーインターフェースを構築するためのツールです。
Visualforceは、Salesforce初期から存在するテンプレートベースのフレームワークで、lightning webコンポーネントは最新のWeb標準技術をベースに軽量かつ高速なユーザーインターフェースを構築するために開発されたフレームワークとなります。
それぞれの違いは以下の通りです。
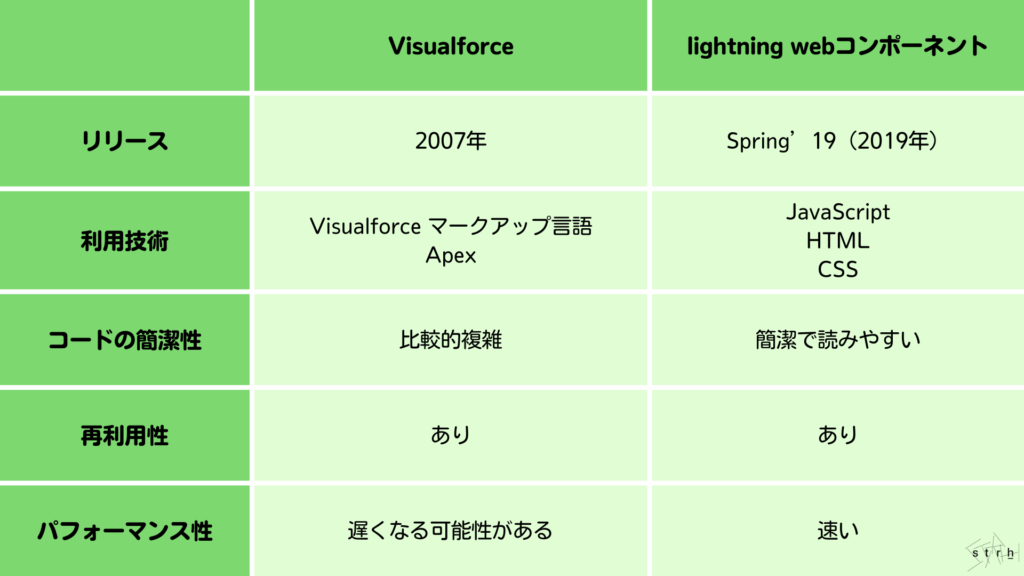
| Visualforce | lightning webコンポーネント | |
|---|---|---|
| リリース | 2007年 | Spring’19(2019年) |
| 利用技術 | Visualforce マークアップ言語Apex | JavaScriptHTMLCSS |
| コードの簡潔性 | 比較的複雑 | 簡潔で読みやすい |
| 再利用性 | あり | あり |
| パフォーマンス性 | 遅くなる可能性がある | 速い |
Lightning Webコンポーネントが後からリリースされた機能となるため、全体的な機能としてのスペックはLightning Webコンポーネントの方が上です。そのため、Salesforceの開発者ガイドブックでも、新規開発であればVisualforceではなくLightning Webコンポーネントを使用すべきと促しています。
ただ、Visualforceが使用されているプロジェクトやレガシーシステムとの互換性を保つために広く利用されており、今後も需要のある技術といえるでしょう。
Salesforce Visualforceページの作成手順
Visualforceページの作成手順は以下の通りです。
Step1:画面右上の設定アイコンから「開発者コンソール」を選択してください。
Step2:コンソール表示後「File(ファイル)」→「New(新規)」→「Visualforce Page(Visualforce ページ)」の順にクリックしてください。
Step3:Visualforceページの名前を入力して「OK」をクリックしてください。
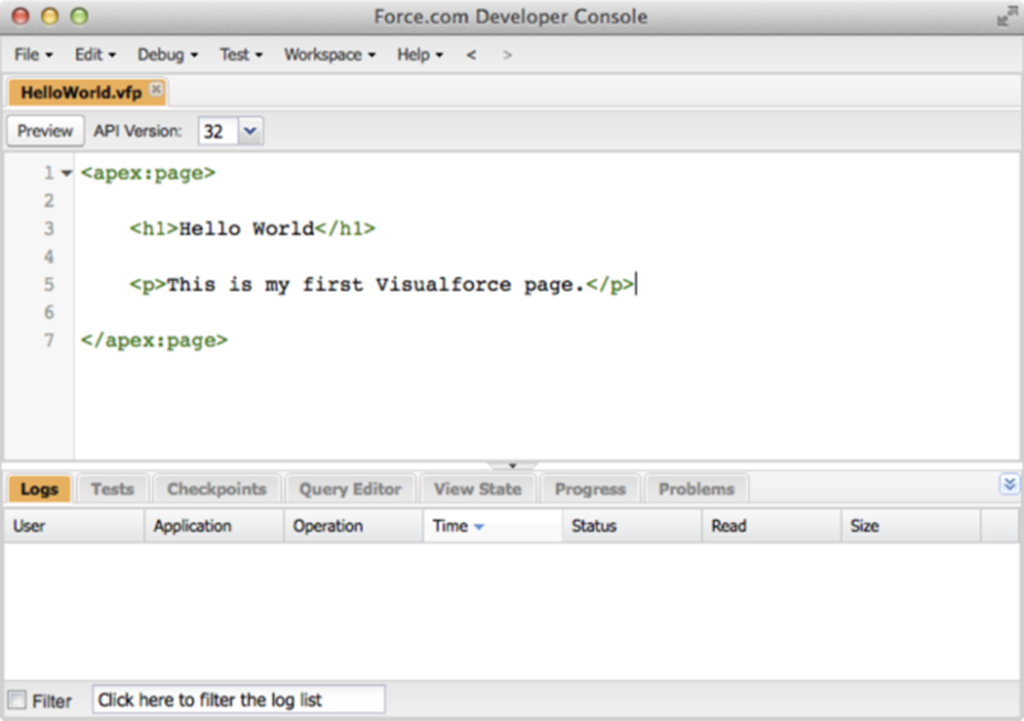
Step4:作成したいアプリケーションの内容に応じてコード(マークアップ)を記述します。

画像参照:Visualforce ページの作成と編集|Trailhead
※作成中のVisualforceページの表示がどうなるか確認したい場合は左上の「Preview」から確認してください。
Step5:コードの記述を行ったら「File(ファイル)」→「Save(保存)」をクリックしてVisualforceページを保存してください。
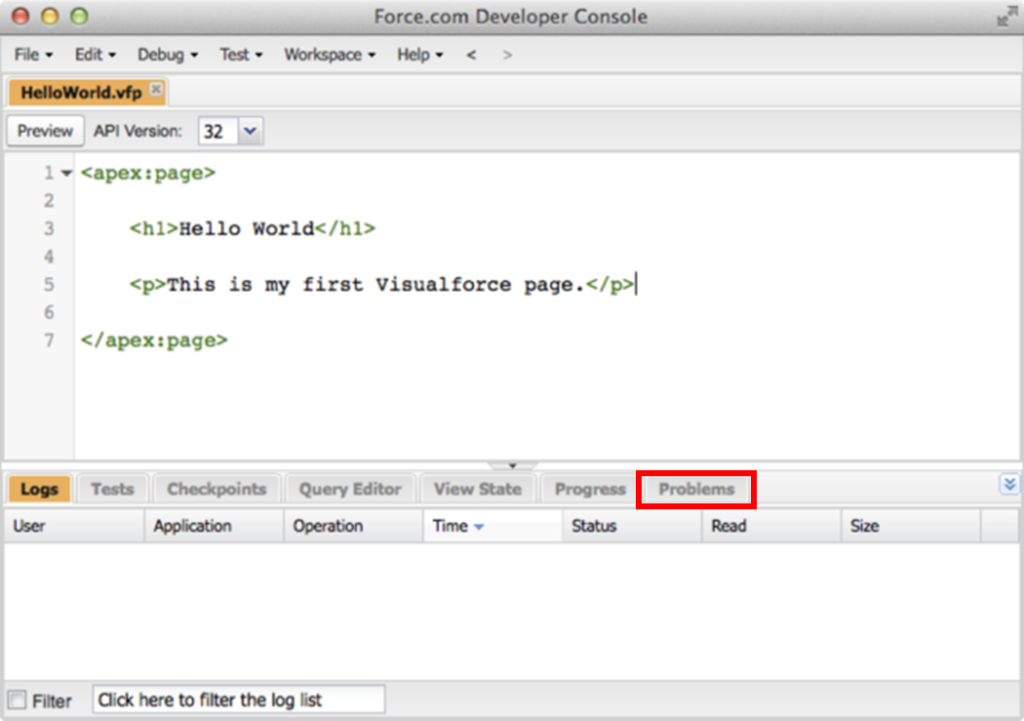
エラーが発生した場合

Visualforceページの作成時にエラーが発生した場合は、上図赤枠の「Problemsタブ」にエラーメッセージが表示されます。表示されるエラーメッセージにしたがってエラー箇所を修正してください。
まとめ
本記事では、Salesforce Visualforceの概要やできること、基本機能、作成手順などについて解説してきました。

Salesforce Visualforceは、Salesforceで作成するアプリケーション用のカスタムユーザーインターフェースを開発者が構築できるようにするツールです。カスタマイズ次第で会社独自のユーザーインターフェースが搭載できるなど自由度が高くさまざまな用途で活用できます。
ただ、コードの記述や使用方法が難しいと感じる方もも少なくないでしょう。ストラでは、Visualforce開発をはじめ、LWC開発などカスタム開発を含むSalesforce製品の構築や活用をご支援いたします。
Salesforcを活用したアプリケーションで、柔軟にユーザーインターフェースをカスタマイズしたいと思われるご担当者様は、こちらのお問い合わせフォームよりお気軽にご相談してみてください。
また、ストラのSalesforce導入支援や定着化支援、開発支援について、さらに詳しく知りたい方はこちらのページで紹介しています。
Salesforceの導入や活用のお困りごとはプロにご相談ください
- VisualforceやLWCを活用したUIカスタマイズを行いたいが、実装方針がわからない
- 既存のVisualforceコードを見直して、LWCへ段階的に移行していきたい
- 自社業務に合ったSalesforceアプリケーションを構築したい


執筆者 取締役 / CTO 内山文裕
青山学院大学卒業後、株式会社ユニバーサルコムピューターシステムに入社。
大手商社のB2B向けECサイトの構築にて会員登録、見積・注文機能、帳票出力などECにおける主要機能のフロント画面・バックエンドの開発に従事。 その後アクセンチュア株式会社に入社。デジタルコンサルタントとしてWebフロントエンド・モバイルアプリの開発やアーキ構築を主に、アパレル・メディア・小売など業界横断的にシステム開発を支援。また、ビッグデータを活用したマーケティング施策の策定やMAツールの導入・運用支援にも従事。
2022年2月にStrh株式会社の取締役CTOに就任。デジタルプロダクト開発の支援やMAツール導入・運用支援を行っている。
▼保有資格
Salesforce認定アドミニストレーター
Salesforce認定Java Scriptデベロッパー
Salesforce 認定Data Cloudコンサルタント